我们在大量的企业建站实战经验中得出,通常为企业市场战略服务的品牌网站,首页的版式设计都很出众,有采用全屏单屏布局的,有结合企业业务及产品特征做左右左排版布局的,也有一些采用九宫格的版式阵容。今天我们主要针对网站首页采用类似九宫格或者叫采用一行三列、四列等布局的网站设计作品进行分析,看看这些作品是如何借助栅格系统作出好看、好用的网页作品的。
01.
-
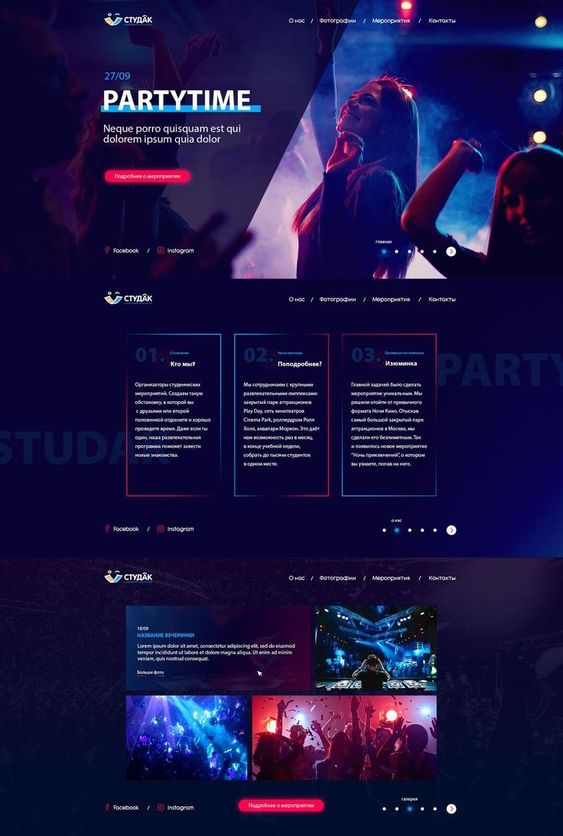
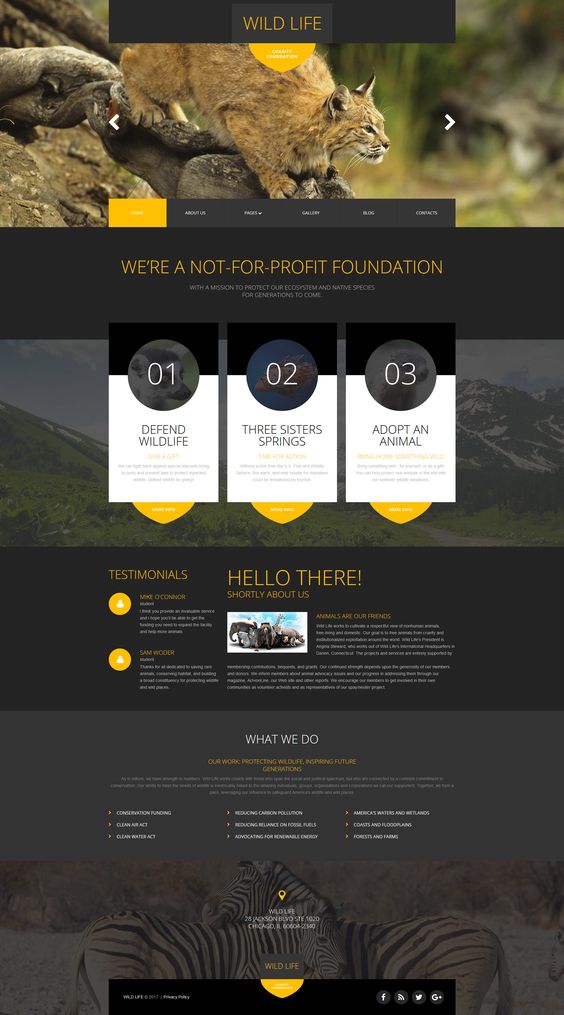
这个网页作品首页采用了一行四列的内容对齐与分布方式,网站从上至下都遵循这个对齐的原理。如内页列表有类似的布局,也应该按照这个比例来布局分配。

02.
-
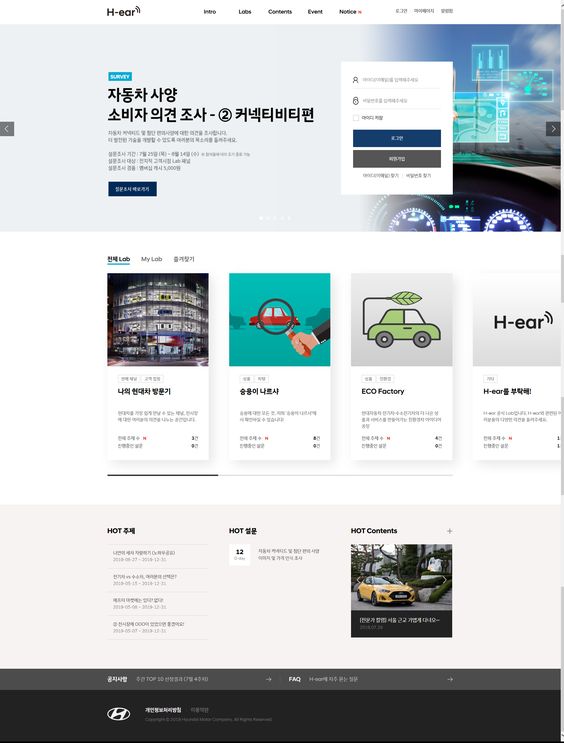
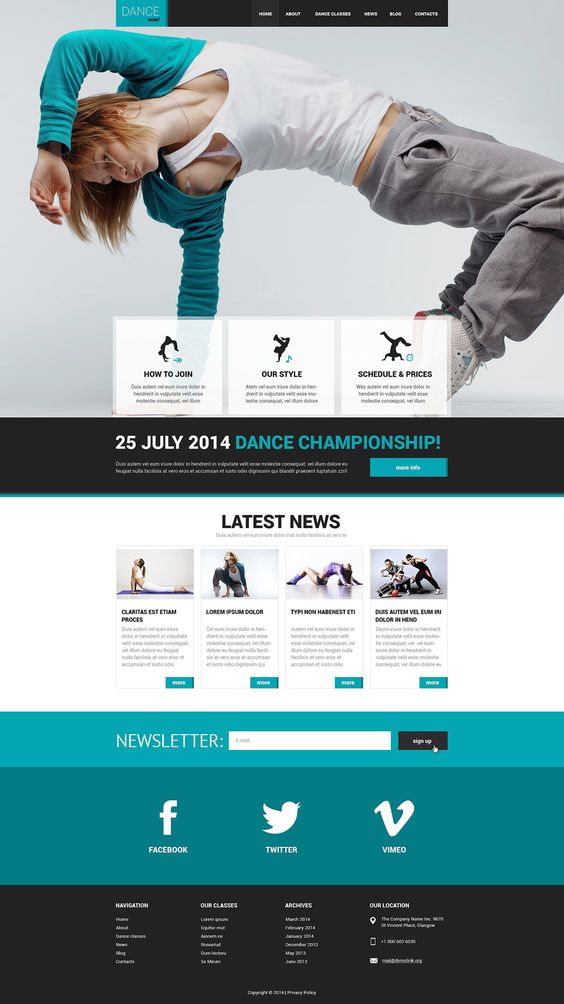
这个网页设计作品的版式设计跟刚才介绍的有点类似,也采用了一行四列的排版布局方式。而且都是头部采用无底色压背景图的方式。这在内页一些白色低内容上,需要考虑头部的黑白模式切换的交互设计。

03.
-
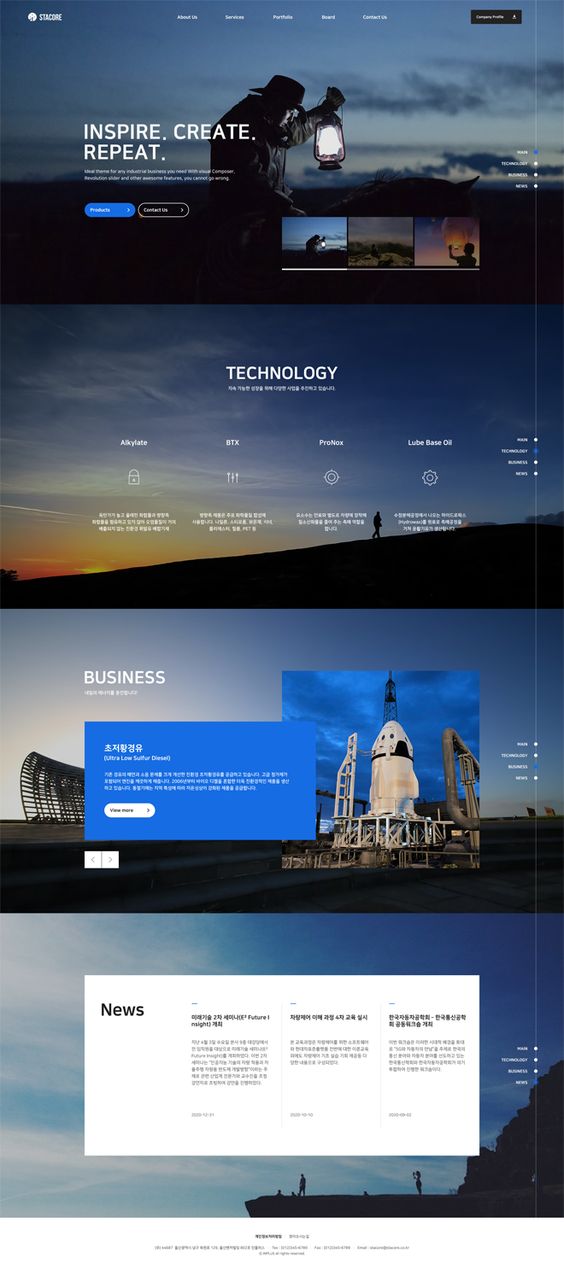
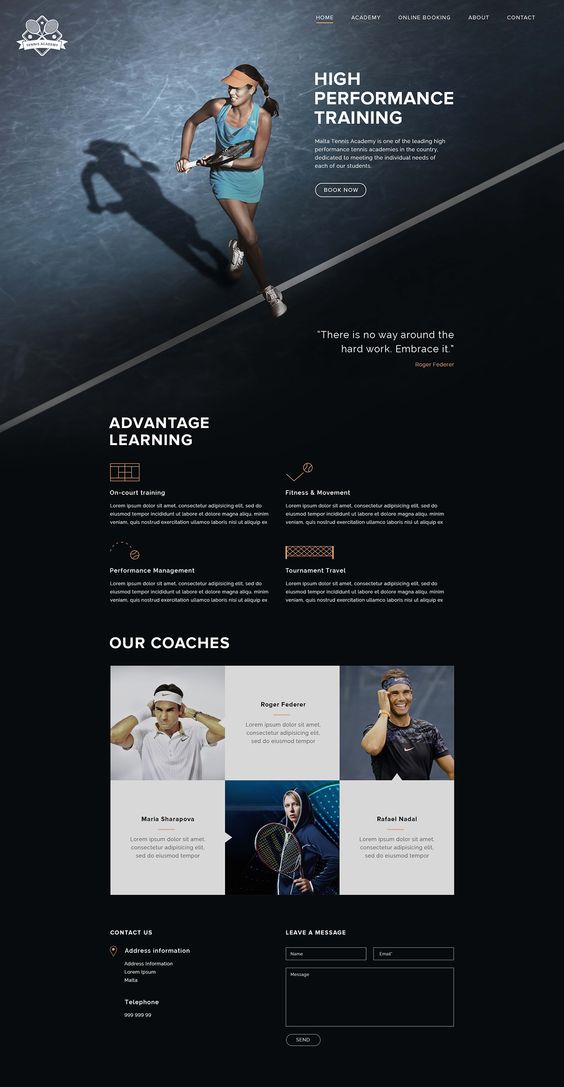
这个网页版式作品跟刚才的2个就截然不同了。有三列也有两列,还有错位。但基本上保持主要内容区域左右两边对齐。

04.
-
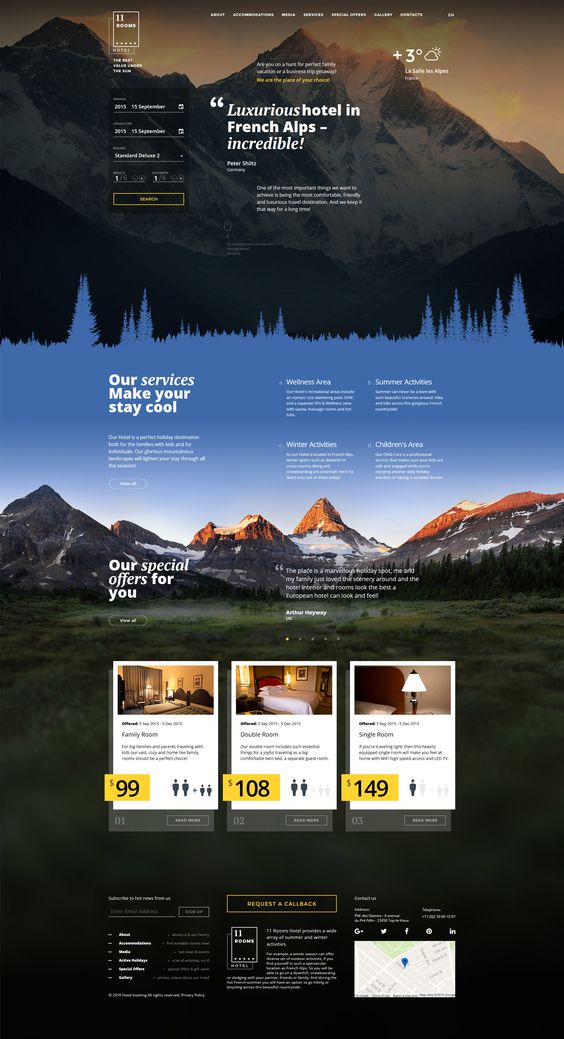
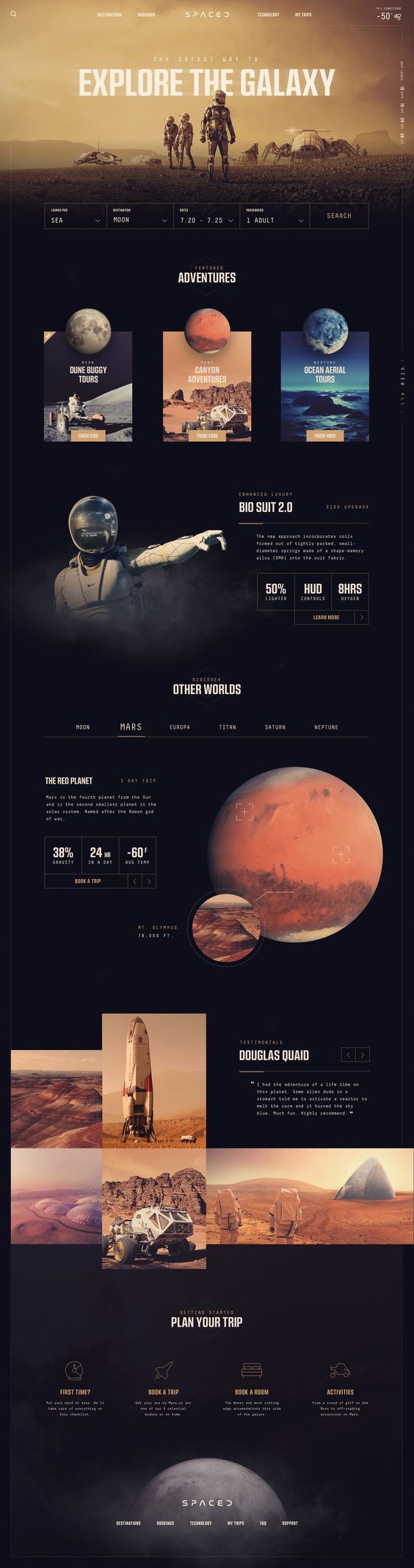
这个韩国风格的网页设计作品,在版式上突破了之前看到的,在整体上采用剧中对齐,而部分模块采用半遮罩状态的方式,基本上是结合了手机端的滑动模块的技术形态。

05.
-
这个一行四列的布局,采用了无边框,无底色,单列内容剧中对齐的方式,无形中形成了一行四列的对齐版式,是个不错的网页设计作品。

06.
-
很喜欢这个网页设计版式,一行三列对齐,且不是平均切割屏幕。从上至下对齐,网站内容文案一但得到有效的归纳和对齐梳理后,网站的版式设计风格就自然出来了,很有设计感。最后就是这个背景图的倒影方式,是一个加分项。

07.
-
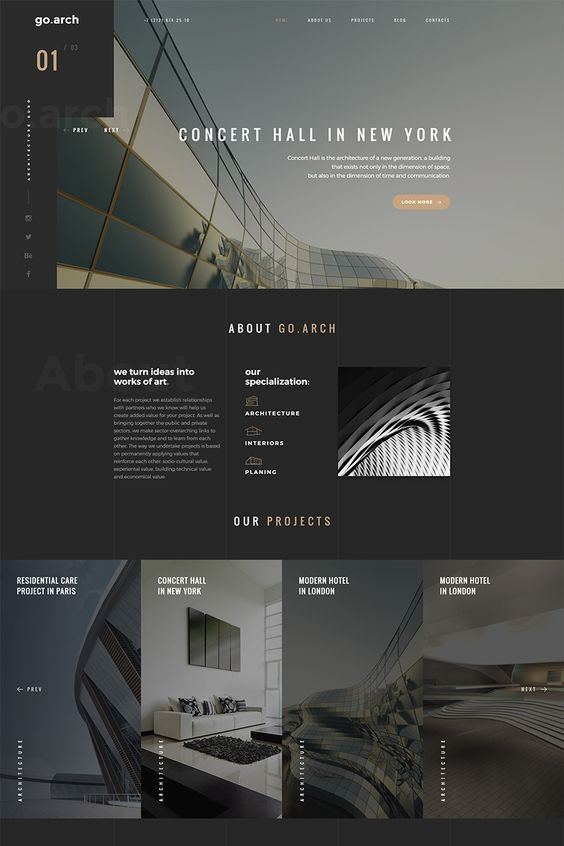
毫无疑问,建筑设计行业的网站,都很有设计逼格。究其原因,主要是在屏幕的比例划分布局以及对齐方式上花了些心思。

08.
-
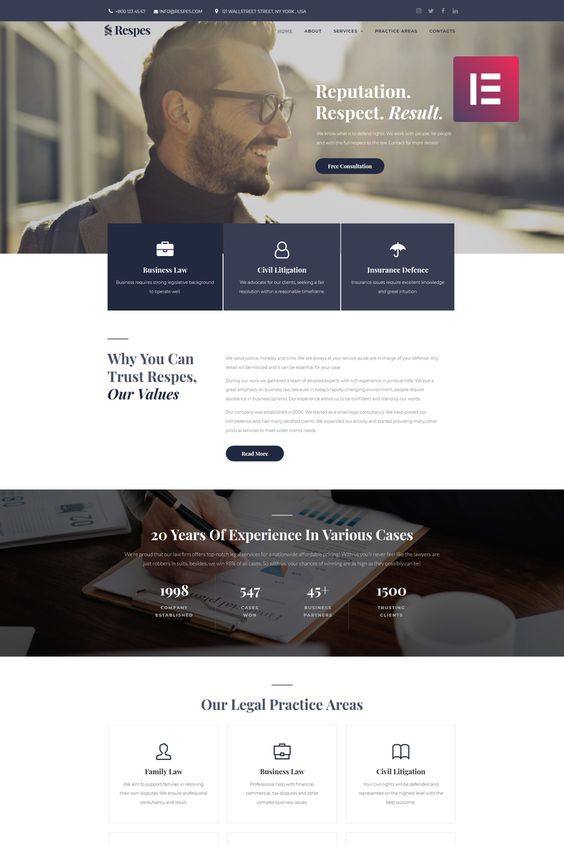
这个网页设计作品,一行三列带有底色的布局很常见,但是公司简介下,利用标题、正文形成一个一行2列布局,且跟上面有一个对齐关系,设计感瞬间出来。

09.
-
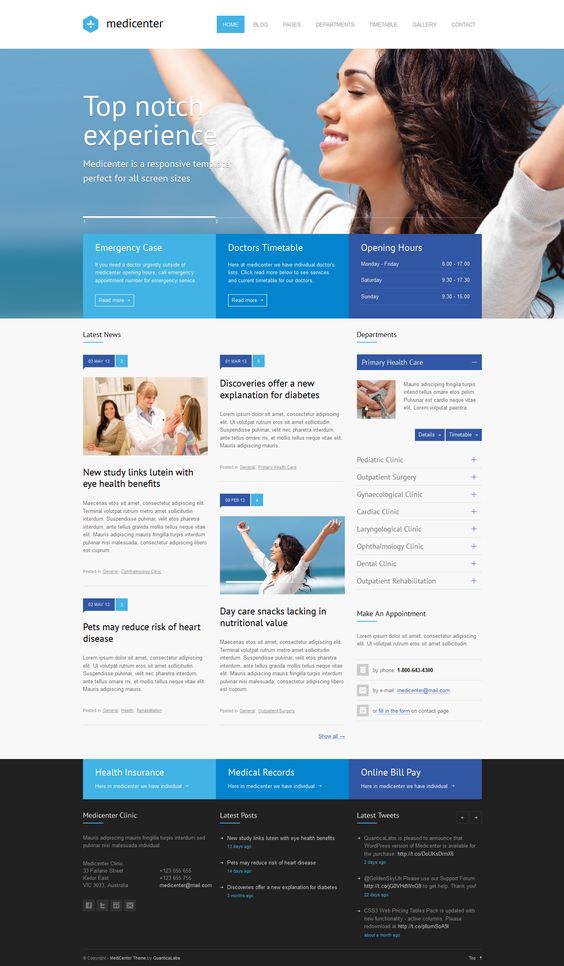
资讯类、人才招聘类网站采用这种布局方式是比较好的(一行三列比一行四列更好)。因为文字的信息量很大,而插图配图很少,整体上看起来版式简约,界面清新,十个不可多得的网页设计作品。

10.
-
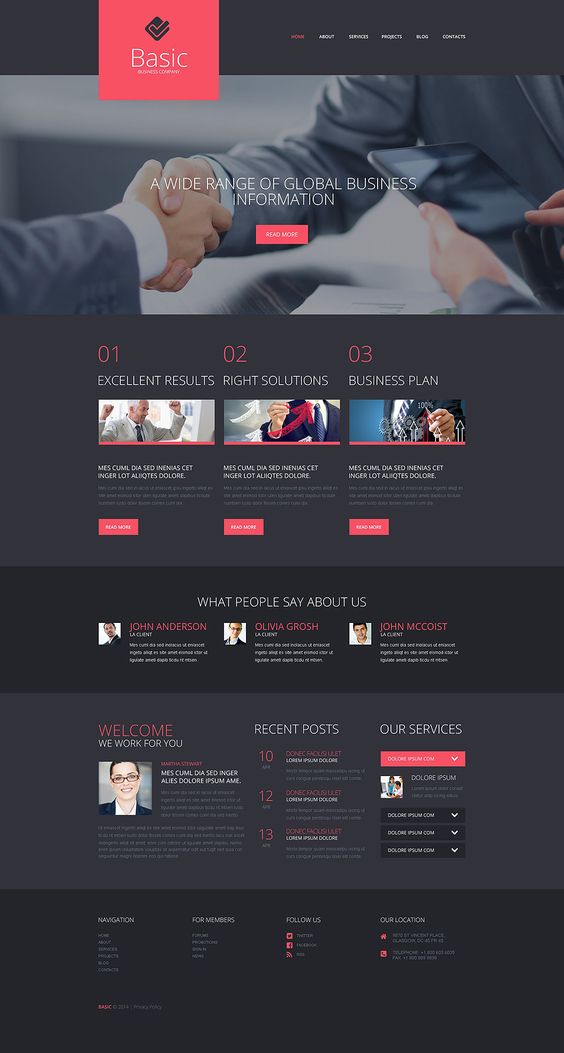
这个网页设计作品是一个很常见的版式,但亮点在于logo与整体的版式设计融合之处。

11.
-
这个网页的版式,采用了一行三列,且多个模块下还有局部变化,适当增加几何图形把模块内容丰富化,整体风格看起来有创意。

12.
-
这个网页版式设计作品包含了一行三列、四列的对齐关系。

13.
-
这个网页设计作品,slogan是左对齐,部分模块采用有对齐,还有一些是剧中对齐,但是整体上看没有觉得很乱。这是什么原因导致的呢?主要原因是内容区域的外轮廓对齐关系是确定的。只要界面上通过栅格系统对齐后,能确保内容区域的外部对齐,内部的grid是对齐的,具体到一个模块的内容是左对齐还是有对齐,都不太影响整体的板块对齐了。

14.
-
这个网页版式布局有些复杂,看起来很给力。通过栅格线来分析发现,主要内容区域的对齐关系确定了,个别模块可以超出这个范围进行其他的对齐和分布比例。

在网站制作工艺当中,一行多列且剧中、或居左布局的制作技术已经很成熟,可以说是网页首页、列表页及详情页的相关信息推送列表中,必备的模块及样式,掌握好类似九宫格这种一行多列的设计样式,对于提升网站页面的设计感以及整站的可观赏性有很大的帮助。大家平时阅读优秀设计作品时,可刻意收集和关注这一类细节的设计作品,切莫书到用时方恨少,平时有目的的日积月累,对后期做项目的创意及效率爆发有很大的支持作用。



