寻找一种新的方法来做网站设计?如果设计得当,单页网站设计可以为访问者创造更令人难忘的体验。明智的设计选择可以帮助减轻人们在使用网络时可能会感到的疲劳和沮丧。
网站设计者有很多方法可以减少分心、信息过载和分析瘫痪。例如,在网站设计中使用大量的留白,较短的文字片段,以及平静的调色板都很有效。
单页网站设计可能是另一个值得探索的设计选择。
如果做得好,一个单页面的网站会非常有用,可以为如今不堪重压的消费者创造一个更简单、更受欢迎的环境。
以其小巧的结构,会给游客留下独特而难忘的印象。更重要的是,一个精心设计的单页网站设计将为访问者提供一个干净、狭窄和逻辑的转换途径。
因此,您需要掌握的技术方面,以获得正确的一页公式已经被照顾。
让我们来看看让单页网站设计大出风头的一些特点,以及如何设计它们:
1、给访问者一个简洁的旅程通过网站和品牌的故事
您设计的典型商业网站包括主页、About和Contact等页面,以及解释公司服务或销售产品的页面。除非您的销售目标页面很长,否则每个页面通常有400到600个单词。
这仍然有很多内容需要您的访问者浏览,它会让浏览一个单一的网站成为一种压倒性的体验。想象一下,当他们在比较其他网站和选项时,不得不多次阅读所有的内容时,他们是什么感觉。
在某些情况下,这种多页面的网站结构是多余的。您原本要填满一整页的信息,可以很容易地编辑下来,以适合一页网站上的一个窗格或一块,而且仍然很有用。
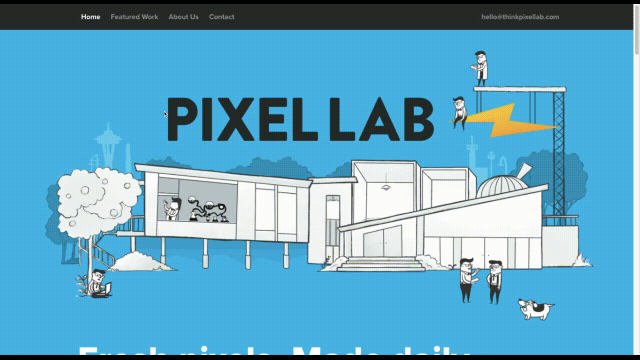
就像设计和开发工作室Pixel Lab所做的那样:

注意所有的要点是如何以简洁和视觉上吸引人的方式体现出来的:
特色工作组合
关于我们的介绍
常见问题
接触形式
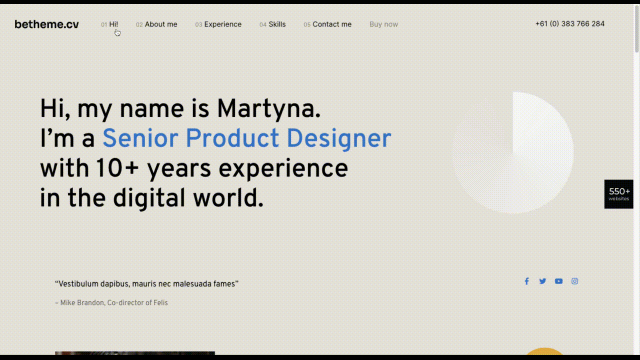
BeCV预先构建的网站也是以类似的方式构建的(目的也类似):

只要记住始终保持一个粘性的导航栏,这样访问者就能确切地知道页面上有多少内容。
2、选择非传统的导航为独特的难忘的经验
通常,网站导航应该遵循以下两种模式之一:
标志在左边,导航链接在右边。
图标在左边,汉堡包菜单存储导航在右边(移动或桌面)。
这种布局的好处有很多。最终,它归结为导航的可预测性和舒适性,无论他们在您网站的哪个位置,导航都是正确的。
然而,对于一个单页面的网站,这是您可以改变的规则之一,只要您有办法保持导航始终存在并且易于使用。
有一些很好的单页网站设计已经做到了这一点,通常选择一个样式化的左对齐侧边栏,其中包含到页面各个部分的链接。紫橙只是其中之一:

您也可以使用类似BeHairdresser的预建网站来为您的网站创建类似的导航:

如果您想让一个大胆的品牌脱颖而出,这是一个可以尝试的整洁布局选择。
3、讲述一个更具视觉冲击力的故事
用WordPress建网站的一个问题是,您总是要担心您的设计决定会如何影响速度。即使对代码进行了优化,图像通常也是需要处理的问题。
但是当您的网站只包含一个页面时,这意味着图片不是一个大问题(只要您压缩和调整它们的大小)。只有当您继续添加页面、产品和图库时,您才必须缩小可视化内容。
所以,如果您的品牌有很强的视觉识别能力,并且您想通过网站的图片来展示这一点,那么单页网站设计就是一个很好的选择。
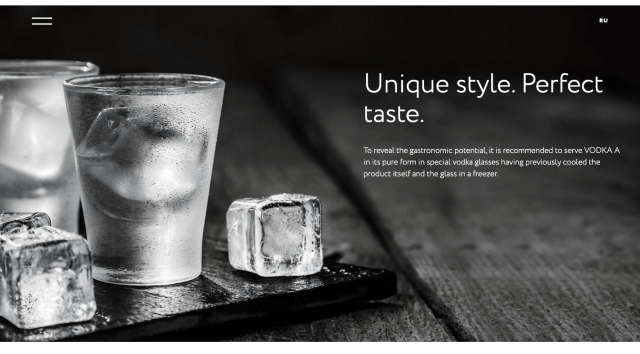
记住要像伏特加a一样在文字和图片之间保持平衡:

当优雅的产品照片有效地向消费者传达了产品的内涵时,酒类分销公司没有理由拐弯抹角。
事实上,这种图片丰富、单页的风格对任何销售少量产品的供应商都很有效:食品、饮料、订阅盒、保健和美容产品等等。

4、把一个复杂的商业想法或提供的东西变成简单易懂的东西
当一家公司向消费者销售技术或复杂的解决方案时,要解释它是做什么的,以及为什么他们应该购买它,可能是一件很困难的事情。
但问题是:消费者并不真正关心所有的技术问题。即使您要解释一个应用程序是如何工作的,或者您是如何使用Sketch或WordPress这样的软件来设计一个网站的,他们的眼睛也会呆滞。
对他们来说最重要的是您有一个他们可以信任的有效的、负担得起的解决方案。所以,为什么要用一页又一页的技术说明和销售术语让他们陷入困境呢?
一个单页的网站可以使您简化甚至是最复杂的解决方案。
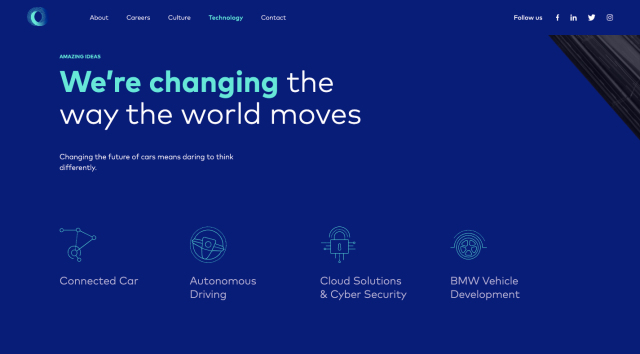
以Critical TechWorks为例,它为汽车行业提供了一种先进的技术解决方案……然而,这就是它所需要的一切来解释这种技术的工作原理:

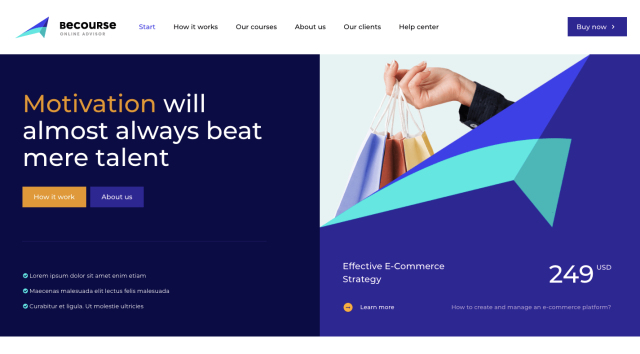
如果您网站的访问者更关心结果而不是“如何”,您最好让网站和内容尽可能容易消化。您可以使用一个预先建立的网站,如BeCourse来做到这一点:

请注意这两个网站是如何引导访问者浏览一小部分内容(页面),然后再把他们带到主要吸引人的地方:联系或注册表单。
5、在销售漏斗的不同阶段捕捉潜在客户和销售信息
您的一些访问者将是全新的网站和需要更多的信息之前,他们扣动扳机。有些人已经很清楚自己要做什么,只需要一个小小的推动就能让他们采取行动。
对于一个单页的网站,您可以设计每个部分来迎合不同类型的潜在客户。
最上面的部分应该是介绍性的,为新访问者提供他们需要的信息,以决定这是否是一个值得追求的选择。下面的部分将深入讨论感兴趣的潜在客户的剩余问题或关注点。
不管他们是在看哪个部分,您的单页网站设计都会有内置的CTA按钮,在他们准备好的时候驱动他们进行转换。
这将使您的网站随时准备转换线索,无论访问者是阅读前两个部分,还是通过他们的方式,直到他们到达转换点(例如,一个联系表格,一个结帐页面,等等)。
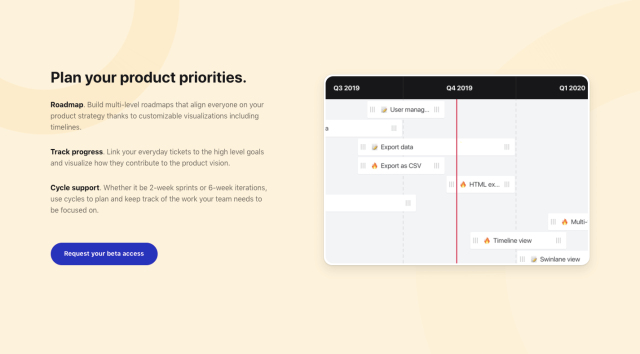
您会在Cycle网站上找到一个很好的例子,在单页设计上战略性地放置cta:

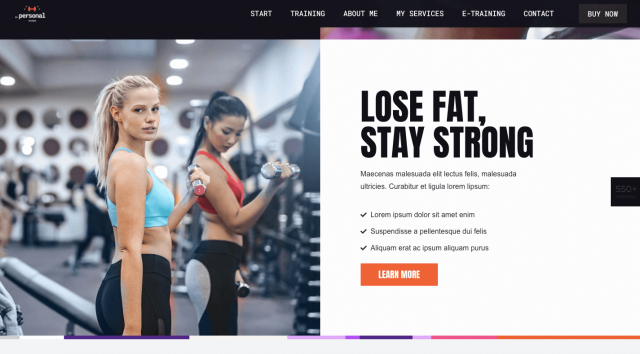
BePersonalTrainer是一个很好的预建网站的选择,如果您想确保您在整个页面的完美停止点包括一个CTA按钮:

您不会在每个部分的底部找到它们,但这没关系。只要您的访问者认真考虑采取行动时,您就需要它们。
您应该建立什么:多页还是单页的网站设计?
虽然单页网站设计不适合大型网站(尤其是电子商务),但它可以很好地适用于小型的商务网站。
通过将所有信息集中到一个页面中,您将创造一种全新的体验,以简洁而强大的信息和服务让访问者惊叹不已。
只是小心些而已,许多单页网站设计做得很糟糕(这可能是它们在一段时间内不再流行的原因)。
记住:这不是您抛弃网站设计规则的机会。事实上,这将是一个机会,以清除多年积累的绒毛和杂乱,并回到一个更缩小和经典的方法来设计。



