想创造一个令人惊叹的网站设计吗?或者你只是想更新你的个人网站或个人平台。我们收集了20个非常有创意的个人网站设计来激励你,帮助你在处理新网站设计项目时能有无限的灵感来挑战极限。
这些网站设计涵盖了一系列的专业、设计美学和行业。所以,无论你是网站设计师,插画家,医学专业人士,或产品设计师,我们将用这些一个个个人网站设计启发你!
1、Constance Burke

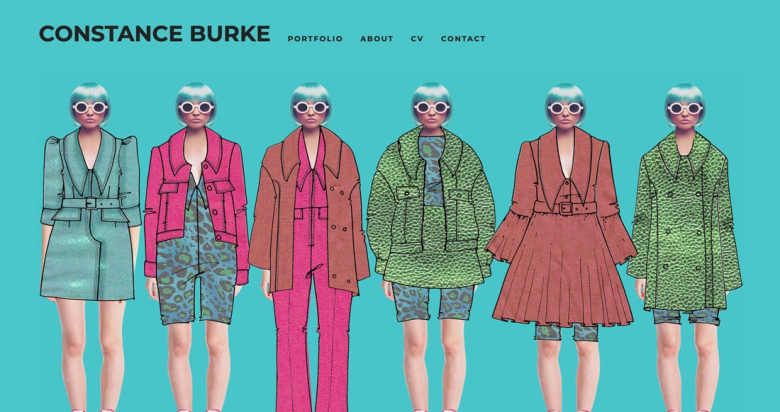
Constance Burke的网站设计简洁、古怪,视觉效果迷人。她的时装设计以“模特”为亮点,这些“模特”几乎融入了背景中,颜色的选择和重复的效果。导航也很清晰,能让你快速找到你想要的信息。这种古怪的风格很冒险,但却能从一开始就足以吸引你。
2、Jillian Hobbs

Jillian Hobbs把网站设计中的极简主义发挥到了极致,它是美丽的。当你有一些简单的事情要说时,这种方法会产生更大的影响,以至于各个层次的元素都在争夺注意力。它是如此简单,你几乎是被迫点击以了解更多。
3、Marcus Eriksson

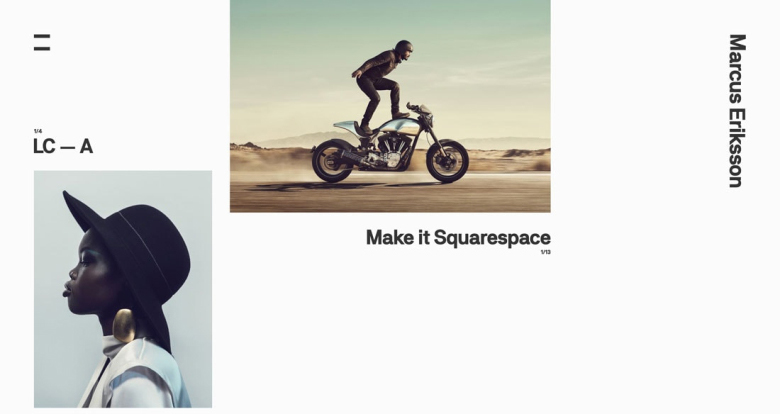
当你的个人网站展示照片时,像Marcus Eriksson一样,给他们足够的空间让他们发光。这个设计的有趣之处在于网格似乎被打破了,但一点也不麻烦,它实际上增强了视觉体验。
4、Andrew Couldwell

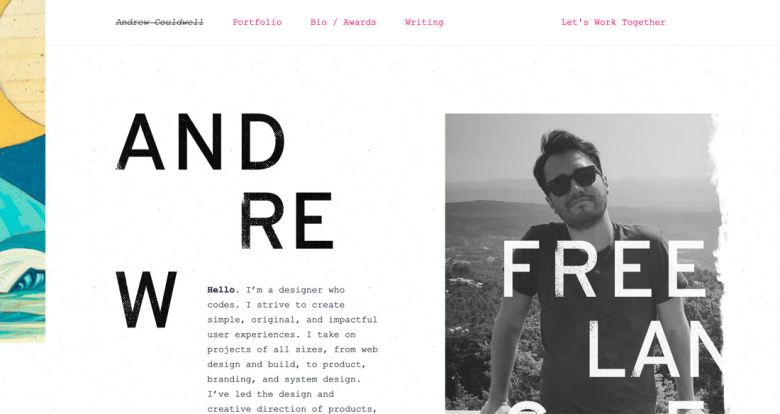
Andrew Couldwell为自己的名字设计了有趣的字体,但是风格和流程是完全正确的。它展示了他的创造力——这毕竟是一个创造性的组合——以及创造交互式用户体验的能力。
5、Aditi Pimprikar

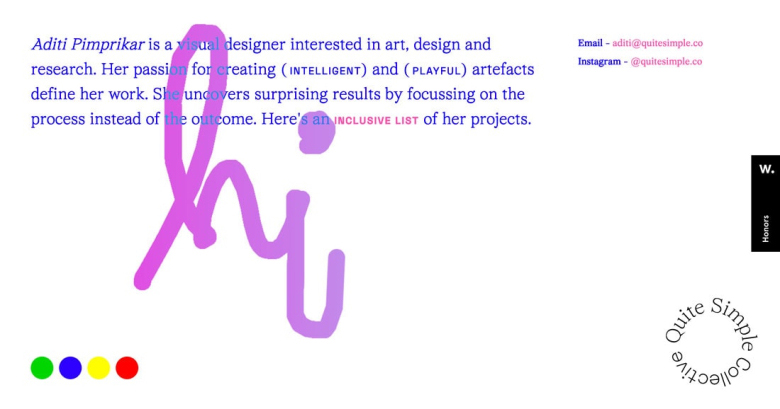
Aditi Pimprikar的个人网站完全出乎你的意料,她把主页变成了一个虚拟的白板,当你思考她的内容时,你可以在上面画画。这是一个将用户引入设计的很酷的实验。
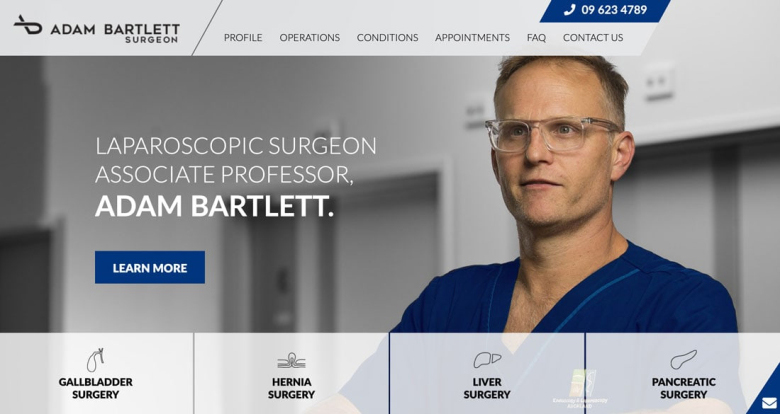
6、 Adam Bartlett

Adam Bartlett的个人网站设计使用了一个反向导航菜单,在页面底部有超大的按钮,此外还有一个完整的顶部菜单。这项技术的好处在于,在你点击其他元素之前,你的眼睛会直接看到你可能需要的元素——手术类型。使用这么多的导航工具可能会很棘手,但是这里的设计使它很有效。
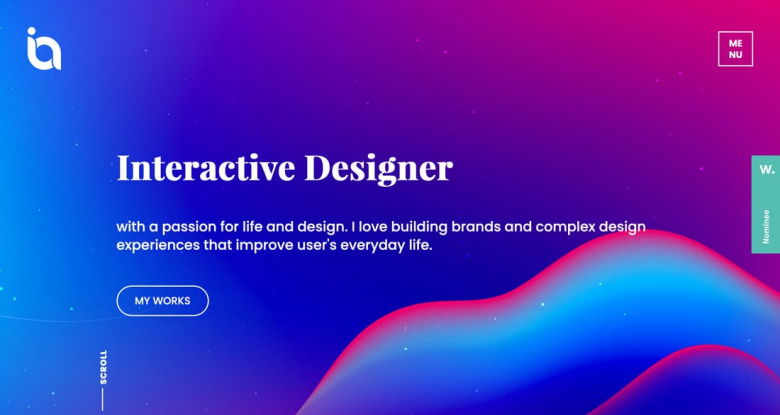
7、Irshad Ahamed

Irshad Ahamed展示了互动空间的技巧,网站设计上充满了让用户高兴的微小动作和动画。调色板是大胆和强大的,这有助于把眼睛向运动。每一个交互元素都做得很巧妙,特别是因为有很多动画,但它不竞争或变得势不可挡。
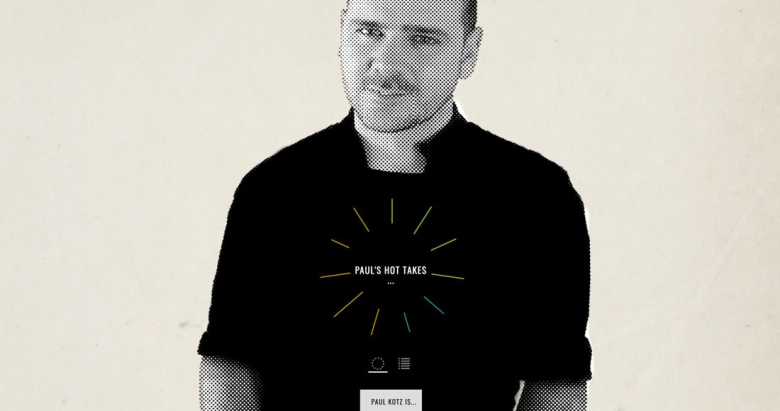
8、Paul Kotz

Paul Kotz有一个快速聚焦的个人网站,中间有一个很大的图像,没有导航。但是你可以按下按钮看他的“hot takes”,如果你同意他的观点,或者不同意,点击他是谁。这是一个单页设计,给你很多点击通过。
9、Anthony Godwin

Anthony Godwin的个人网站使用了一种时髦的滚动动作,当你在屏幕上移动鼠标时,你会看到一个肿块或气泡,坚持滚动,让我们留在原地,在一页纸的设计中移动是一种新潮的表现。
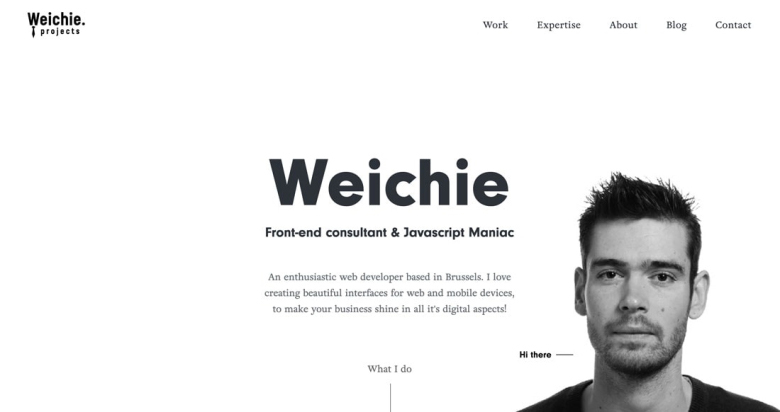
10、Bob Weichie

乍一看,Bob Weichie的网站设计非常简约。然后他的形象出现在屏幕上,有点像科幻剧里的情节。
11、Chang Liu

Chang Liu用大量的视觉线索创造了一个很酷的互动体验,玩的手动画在主页上,因为它转移到一个更传统的组合设计。
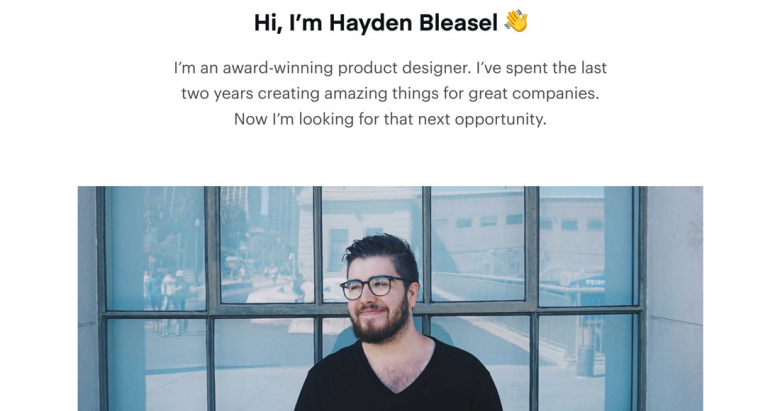
12、Hayden Bleasel

Hayden Bleasel的个人网站设计采用了一种不同的方法,用空白、叙述、录音剪辑和采访列表来帮助你决定是否要雇用他来做演讲或工作。
13、Katia Smet

Katia Smet的个人网站充满了互动的层次,元素弹起,从左到右滚动,然后单击播放。有很多事情在发生,但很难不去看。
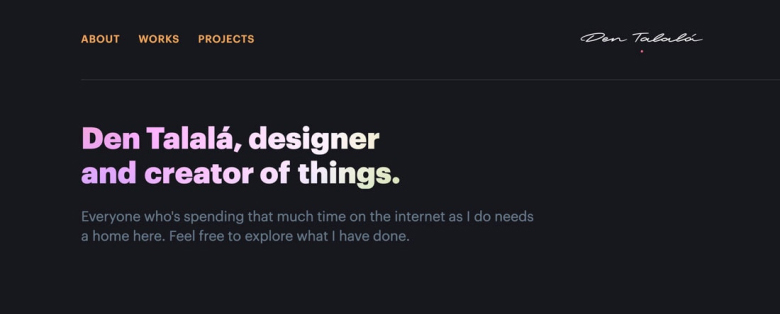
14、Den Talala

如果你想要另一个极端,Den Talala的个人网站设计很简单,很容易浏览。在卷轴上面唯一能看到的是他的名字和信息的酷而缓慢的变色渐变。
15、Dino Balliana

Dino Balliana用一系列疯狂的图片把用户吸引到一个个人网站设计上,现在有一些流行的小故障动画,当你试图弄清楚视觉效果时,它们会让你大吃一惊,这真是既冒险又有趣。
16、Zhenya Rynzhuk

Zhenya Rynzhuk的网站设计发生了很多事情,但这已经足够微妙了。然后是复活节彩蛋,将鼠标悬停在图像上,可以看到她的作品的动态拼贴图。
17、Mike Basgrow

Mike Basgrow的个人网站设计让他看起来像个名人,它是时尚和优雅的,展示了何时何地你可以看到他的生活。视差滚动让你移动,证明有时简单和圆滑是最好的。
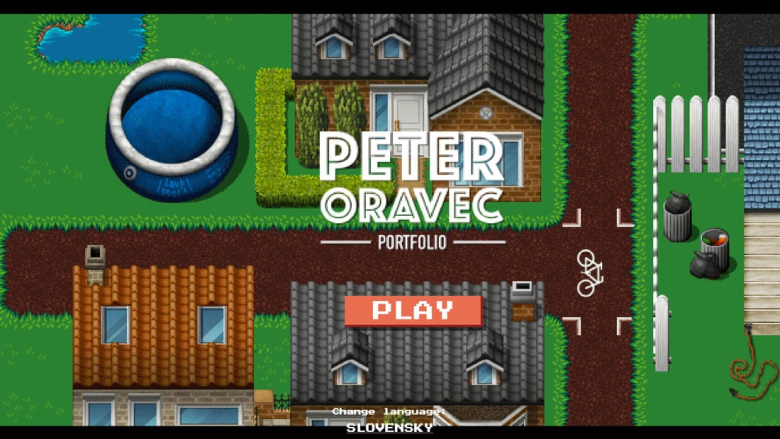
18、Peter Oravec

Peter Oravec的作品集是一个游戏,互动体验需要一点时间来玩,但是它很有趣。
19、Hyun Io

Hyun Io使用一种简单的单页个人网站格式,将主菜单中的元素合并到屏幕上。动画是清晰的,这是一个很好的方式来处理没有很多内容的设计。
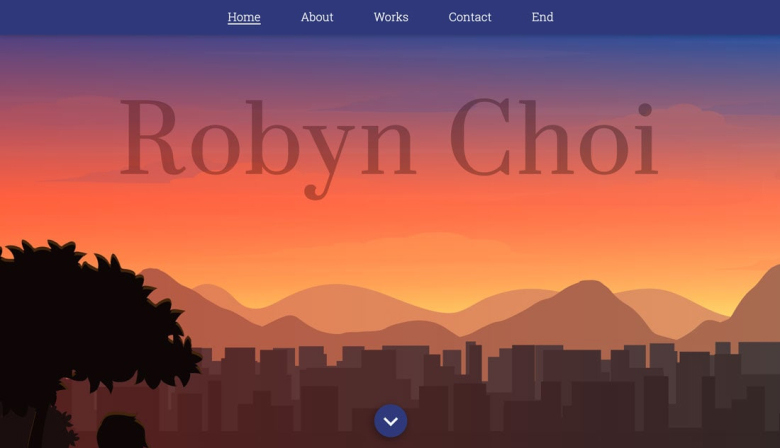
20、Robyn Choi

有时候,一个设计就是美,这就是Robyn Choi的个人网站。这些插图很可爱,因为滚动动作带你通过她的简历在逻辑集群的信息。
总结:
你可以在前面所讲的网站上体验一些,你会发现每个网站设计都很有创意很有趣,这些个人网站之所以如此优秀,很大程度上是因为它们有着有趣的设计和惊人的用户体验。(你必须点击才能获得完整的用户体验。)



