
2021年,80%的用户使用移动设备进行互联网搜索。你的网站向手机用户展示的方式决定了你品牌的成败。
随着越来越多的用户依赖于移动设备,毫无疑问,开发者们都在争先恐后地寻找移动网站设计的圣杯。
在这篇文章中,我们将看看7个最好的手机网站设计实践,以及如何将它们应用到你的业务中。
响应式和自适应式的网站设计
在为移动设备进行设计时,最重要的一个决定是选择网站响应式设计还是网站自适应设计。让我们看看两者之间的主要区别。
网站响应设计
网站响应设计动态适应屏幕大小的任何设备。该布局使用CSS媒体查询来调整页面的大小,如宽度和高度。
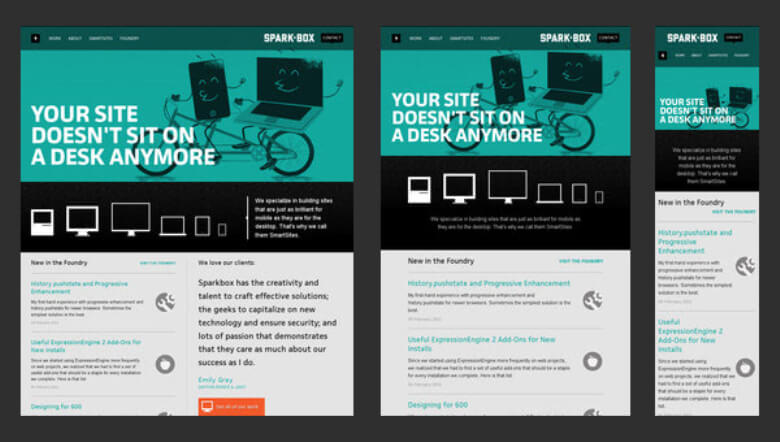
火花盒提供了一个很好的例子,网站响应式设计:

用户可以在任何设备上浏览具有响应式设计的网站。不同之处在于,页面上的内容会根据屏幕大小进行动态排列。
响应式设计的优点
在所有设备上无缝浏览体验
易于实施且对预算更友好
只需要维护一个版本的网站
Google建议采用自适应设计
响应式设计的缺点
与较旧的网络浏览器不兼容
广告可能无法正确显示
移动设备的加载时间更短
某些元素可能会向下推
自适应设计
适应性设计仍然适合移动设备,但它采用了不同的方法。它显示多种屏幕大小的静态布局。
设计师需要为自适应站点开发六种屏幕宽度的布局:320、480、760、960、1200和1600像素。
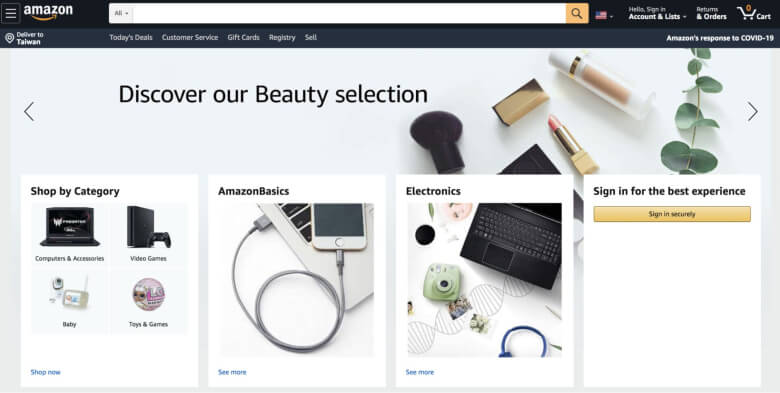
亚马逊使用适应性设计。下面是主页在桌面上的样子:

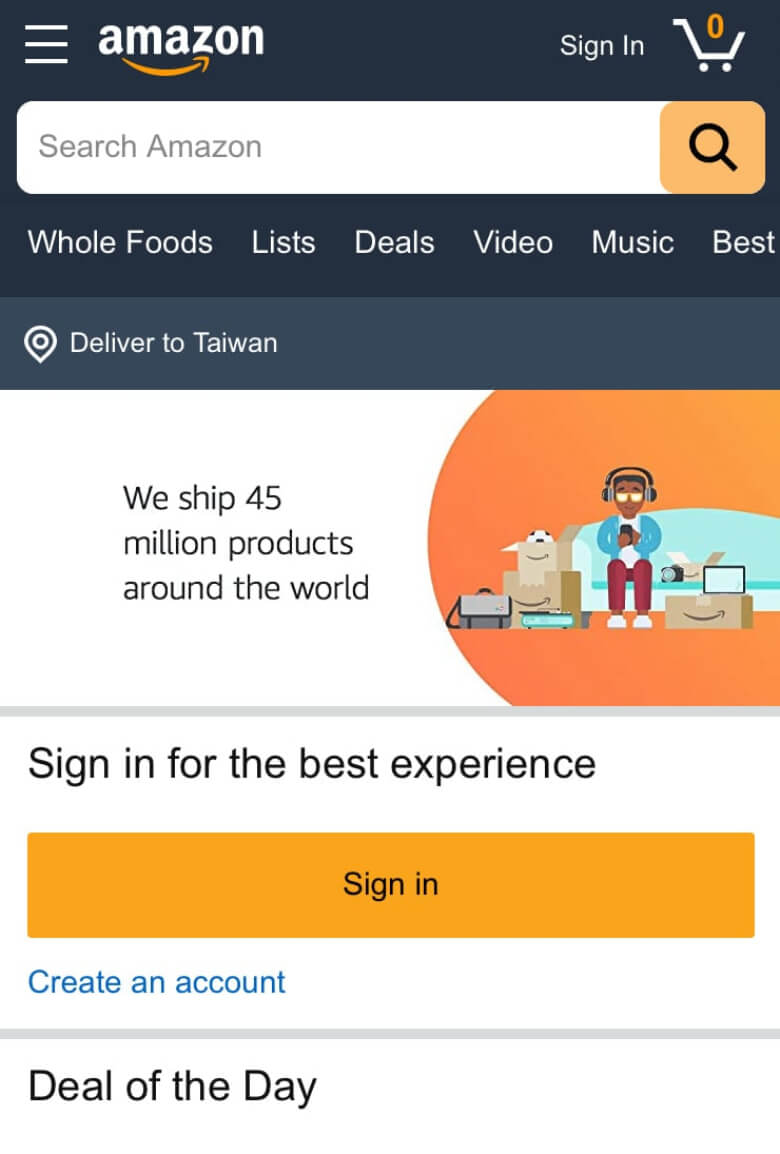
下面是这个网站在手机上的样子:

用户仍然可以从他们拥有的任何设备上浏览和购物。但是页面上的元素的显示方式不同。
自适应设计的优点
优化单个设备的浏览体验
在所有设备上更快的加载时间
设计师可以优化广告
可以适应现有网站
自适应设计的缺点
实施成本更高,劳动强度更高
需要开发人员团队进行维护
需要对所有布局进行设计更改
新的屏幕尺寸总是出现
那么您应该选择哪种设计?
视情况而定。
响应式设计高度灵活,易于维护。自适应设计虽然难以构建,但可以更好地控制用户在不同设备上对站点的体验。
选择哪种设计最终取决于您。但是在做决定之前权衡利弊是很重要的。
网站可用性的重要性
网站可用性是衡量用户浏览网站的能力。如果用户不能轻松完成他们的目标,他们会毫不犹豫地离开。
毋庸置疑,可用性对于移动用户来说扮演着至关重要的角色。遵循这三个步骤来提高你的网站可用性,并发现你需要关注什么:
第一步:评估页面上的每一个元素,评估它是否适合读者的阅读旅程。
步骤2:确定是否有次要的元素,以及它们是否可以隐藏在选项卡或accordion下。
第三步:决定你想让访问者关注什么,并把它放在前面和中心位置(例如,在登陆页面上发出行动呼吁)。
现在让我们来看看最佳移动网站设计的最佳实践。
最佳移动网站设计实践
1:了解旅程
移动设备没有台式机和平板电脑那样的屏幕。这意味着你需要优先考虑你要显示给移动用户的元素。
从映射客户旅程开始。你的目标受众是谁?他们想要达到什么目的?他们的痛点是什么?他们的最终目标是什么?
回答这些问题可以让你优化移动体验,并提供与用户相关的内容。
第2集:丢弃导航
导航条允许用户导航到站点的正确部分。这些通常位于网站的顶部或侧面,用户可以清楚地看到它们。
其中一个挑战是为移动设备实现导航条。更小的屏幕尺寸意味着一个完整的导航栏会占用太多空间。
考虑使用汉堡菜单。当用户点击它们时,它们就会打开导航链接,创建一个更干净的界面。
下面是我们网站右上角的一个汉堡菜单的例子:

汉堡包菜单可以在响应式和自适应式设计中实现。这是一个好主意,重新组织你的菜单,包括尽可能少的链接。
那么,什么是最重要的?
3:限制选项
我们的大脑只能储存这么多信息。太多的选项会让用户感到困惑,让他们更难浏览你的网站。
当为移动用户设计时,尽量减少页面上的选项。如果你的主要目标是让访问者开始免费试用,那就把它作为主要焦点。
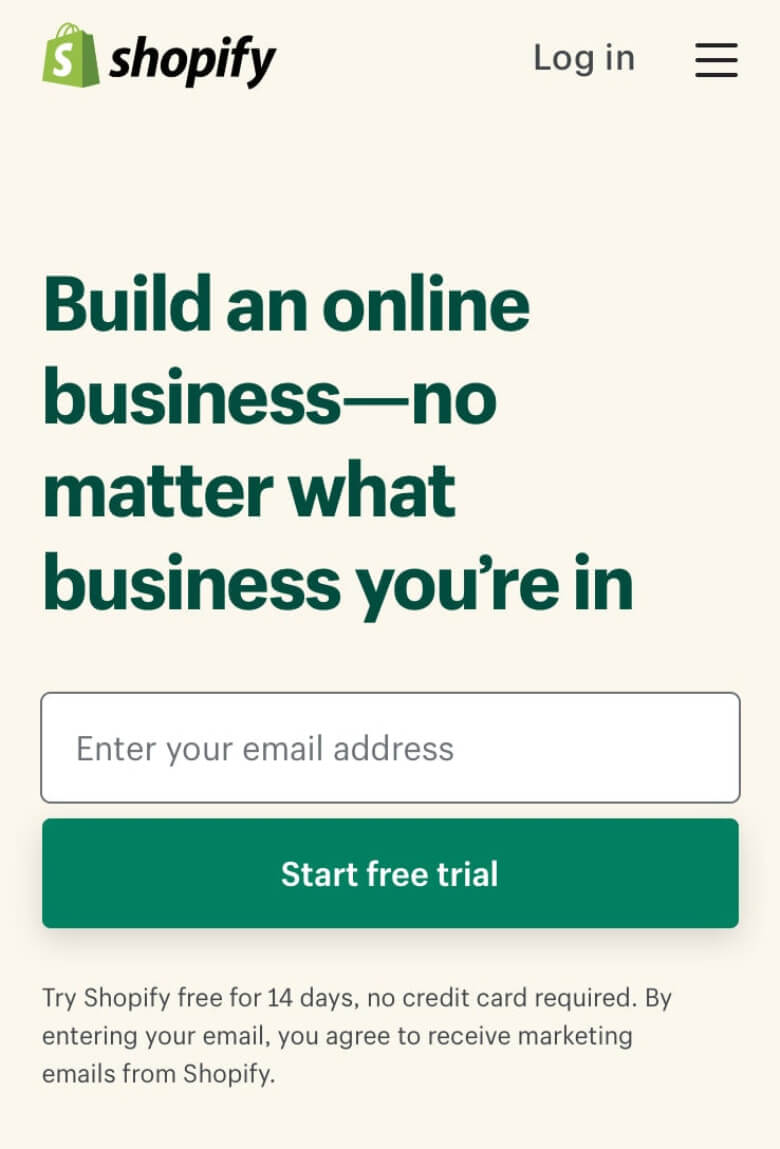
下面是一个关于Shopify如何在主页上限制选项的好例子:

在这里,游客们只有一个选择。想想你的主要目标是什么,并给用户足够的选择,以避免压倒他们。
4:简化
不要让事情变得对访问者来说比他们需要的更困难。如果某样东西没有任何作用或者没有必要,那就扔掉它。
这也适用于页面上的任何表单。减少你的表格,只问那些绝对必要的信息。来自Shopify的例子只有一个形式,你可以打赌那是故意的。
5:图像和视频
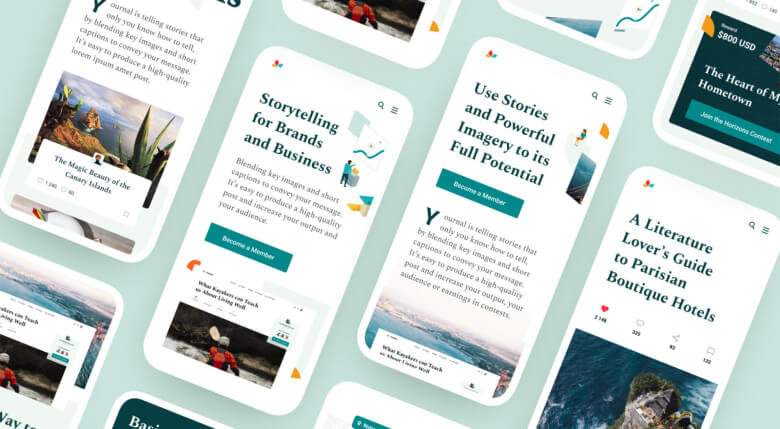
在页面上添加图片是吸引注意力和提高参与度的好方法。图像应该是相关的,你的报价和大小正确的适应设计。
下面是我们明信片页面上与上下文相关的图片的一个例子:

另一个重要的考虑因素是图像大小。未优化的图片会降低站点的速度,影响整体的用户体验。
使用像Photoshop这样的图片编辑软件在上传你的图片到你的网站之前压缩你的图片。如果可能的话,把视频放在其他地方,并添加链接。
6:展示位置
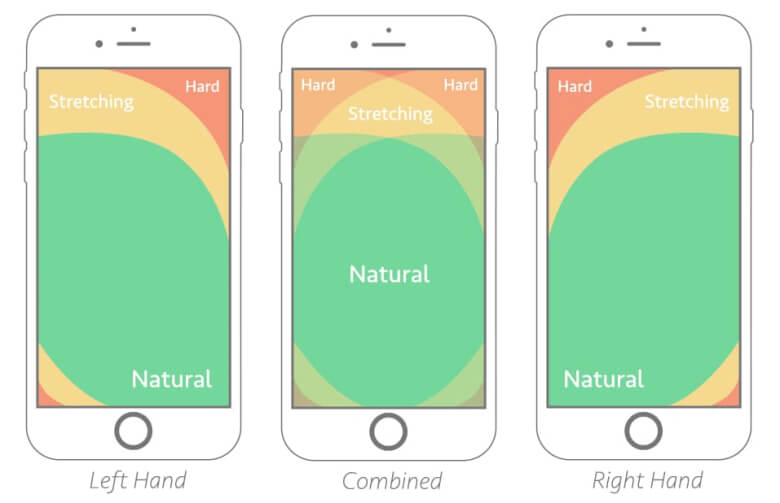
人们通常用拇指浏览手机网站。这意味着屏幕上的一些区域更容易访问,如下所示:

确保导航和交互区域更靠近中心是很重要的。无论选择响应式设计还是适应性设计,一定要测试位置。
7:链接联系信息
忙碌的手机用户希望快速完成任务。他们没有耐心滚动页面来找到他们要找的内容。
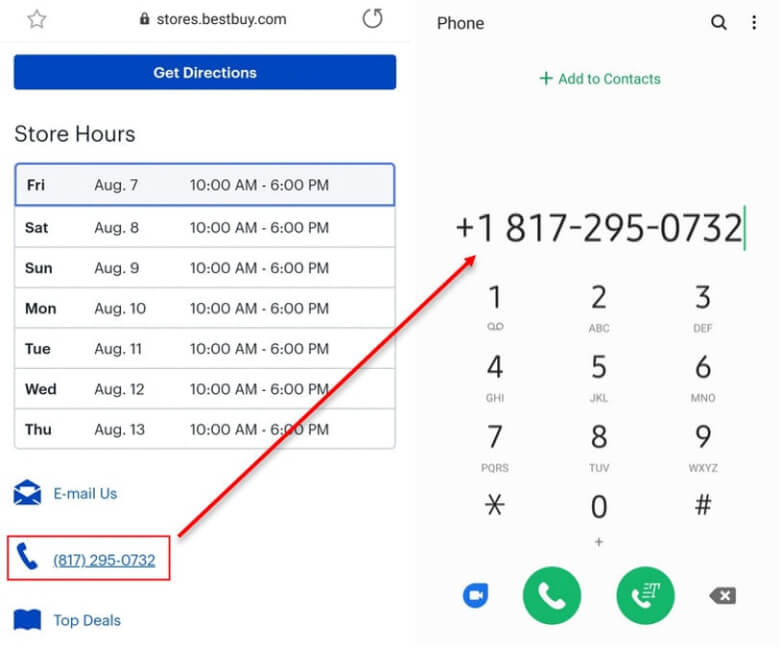
电话号码应该链接到您的企业立即打电话。这样他们就不用在你的网站和他们的手机应用程序之间来回切换了。下面是百思买的一个例子:

点击百思买网站上的超链接号码会自动打开你的手机键盘。
同样地,点击你的地址也可以打开地图,这样用户就可以很容易地找到你的公司。如果你是一家本地企业,最后两点尤其重要。
总结
选择响应式设计还是自适应设计需要仔细考虑。
响应式设计对于复杂度低的小页面通常是安全的选择,而自适应设计对于更复杂的设置则更好。
无论你选择哪种手机设计,重要的是要知道你的用户是如何使用你的网站的,并经常测试它的可用性。记住要保持简单。



