数字品牌世界充满了图像与视频——我们每天都会看到网站Banner海报、产品图片、Icon、图表和地图。但动态效果可以让这些图像栩栩如生、扣人心弦。马拉松运动员冲过终点线的照片也许能鼓舞人心、吸引眼球,但视频的影响力则更大。

观看在线动效设计效果:https://cn.ihitglobal.com/
在现代企业官网设计中,适当运用动态设计效果不仅能提升用户体验,增加网站的互动性和吸引力,还能有效传达信息,增强品牌形象。通过精心设计的动画、交互元素和实时更新功能,企业可以创建一个既美观又实用的网站,从而提高用户参与度和转化率,助力业务增长。
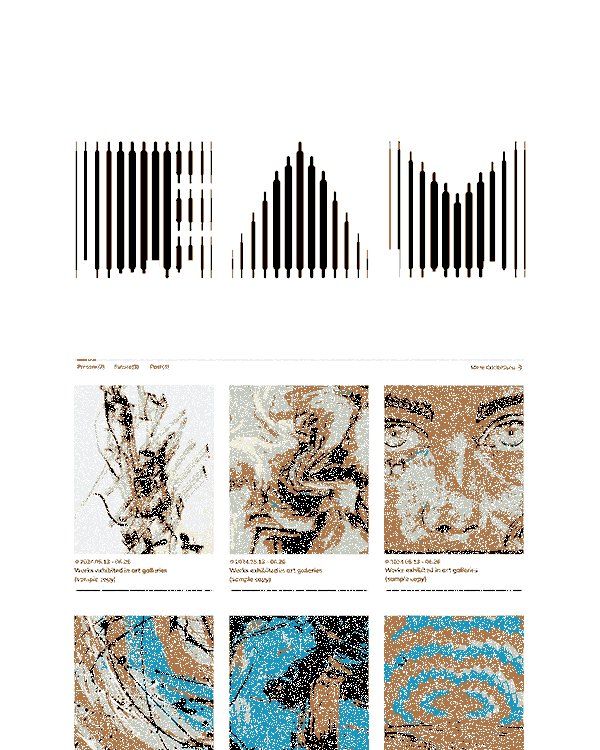
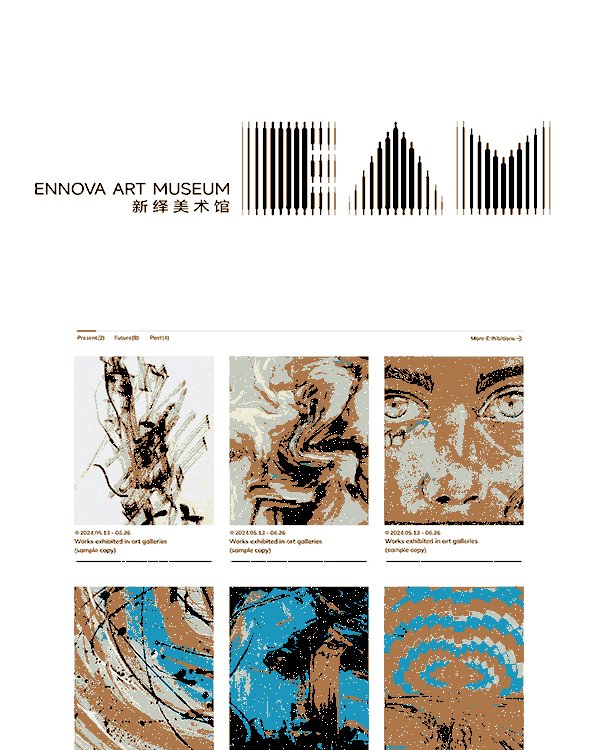
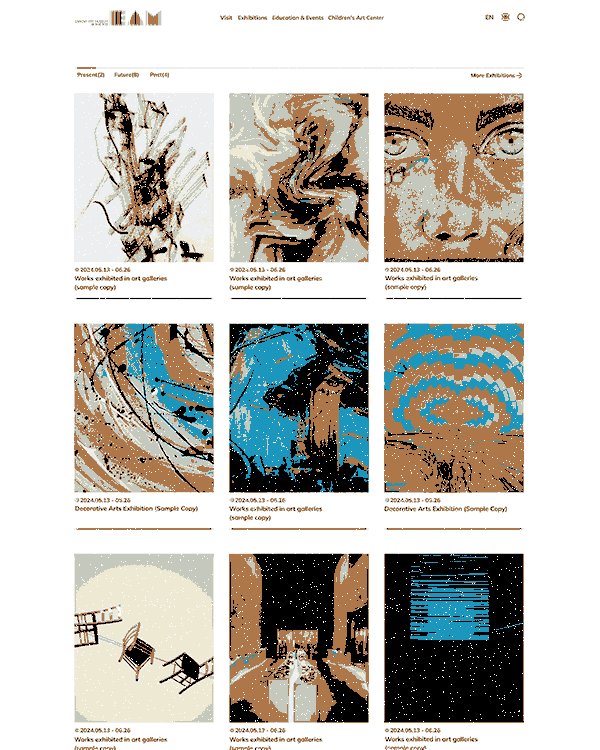
同样,动态徽标比静态徽标更能体现品牌的个性。比如新绎美术馆官网的动态徽标。只有动画版才能真正告诉您,您将看到一些有趣且富有想象力的东西。

观看在线动效设计效果:http://ennovaartmuseum.cn/
● 什么是网站动态设计?
网站动态设计指的是通过使用互动元素、动画效果和实时数据更新,使网站内容和用户体验更加生动和引人入胜的一种设计方法。动态设计不仅增加了网站的视觉吸引力,还能提高用户参与度和满意度。

观看在线动效设计效果:https://www.hansrobot.com/
● 网站动态设计的主要元素
动画效果
加载动画:在页面加载时显示的动画效果,减少用户等待时的焦虑感。
滚动动画:当用户滚动页面时,元素逐渐出现或移动,增强页面的动态感。
悬停效果:鼠标悬停在按钮、图片或链接上时出现的视觉效果,提高用户的互动体验。

观看在线动效设计效果:https://www.artrixglobal.com/about-us/
交互式元素
滑动条和旋转木马:用于展示多张图片或多条内容,用户可以滑动或点击查看更多信息。
动态表单:实时验证用户输入的表单,提高用户体验和数据输入的准确性。
弹出窗口和对话框:用于显示额外的信息或提示,增加与用户的互动。

观看在线动效设计效果:http://www.lzhexpo.com/
实时数据更新
动态内容加载:通过AJAX等技术,动态加载内容而不需要刷新页面,例如新闻、评论和社交媒体更新。
实时统计数据:显示实时更新的数据,如访客数量、销售数据或股票行情。

观看在线动效设计效果:http://www.mls-co.cn/investor-relations/announcement
微交互设计
按钮点击效果:按钮在点击时产生的微小动画效果,增强用户操作的反馈。
进度条:显示任务或下载进度,给用户明确的时间预期。

观看在线动效设计效果:https://www.cacie.cn/cn/index.html
背景与过渡效果
视频背景:使用视频作为页面背景,增加视觉冲击力。
平滑过渡:页面间的平滑切换和过渡效果,提高用户浏览的流畅性。

观看在线动效设计效果:https://www.gets-usa.com/about.shtml
● 网站动态设计的优点
提升用户体验
动态设计元素使网站更具互动性和吸引力,增加用户在网站上的停留时间和参与度。

增强视觉吸引力
动态效果和动画可以使网站更生动,吸引用户的注意力,提高网站的视觉效果。

即时反馈
通过动态交互元素,用户可以立即获得操作反馈,减少操作的模糊性和不确定性。

展示实时信息
实时数据更新功能使用户可以随时获取最新的信息,提高网站的信息时效性和实用性。
● 实现动态设计的技术
前端技术
HTML5、CSS3:用于实现基本的动画和过渡效果。
Javascript、jQuery:用于实现复杂的交互和动态内容加载。
动画库和框架:如GSAP(GreenSock Animation Platform)、Anime.js等,提供丰富的动画效果。
后端技术
AJAX:用于动态加载和更新页面内容。
WebSocket:用于实时数据传输,适合需要频繁数据更新的应用场景。
内容管理系统(CMS)和插件
一些CMS(如WordPress、Drupal)和其插件提供内置的动态设计功能,方便非技术用户实现动态效果。
总之,适当的动态设计不仅能让企业官网更具视觉冲击力和互动性,还能有效提升用户体验和品牌形象。通过合理运用动画效果和实时更新功能,企业可以更好地传递信息和吸引用户关注。让我们用创新的动态设计,为您的企业官网增添活力,赢得更多客户的青睐,实现业务的长足发展。



