企业网站在一个新用户面前首秀能否留下良好的印象,很大程度上取决于网站的界面设计及用户体验。好看,好用,好东西是网站被热捧的三大要素。今天分享的35个高端网页界面设计作品,均能巧妙运用一个小色块来进行排版设计,具体是如何运用呢?
好看,是版式与色彩搭配形成的界面美观;好用,是网站框架及逻辑关系的科学设计;好东西,是网站的文案及内容有解决问题的价值,或者带有行业前瞻性及指导性的观点和方法论。
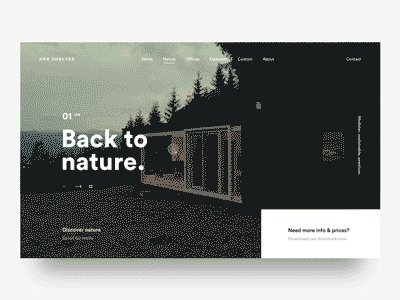
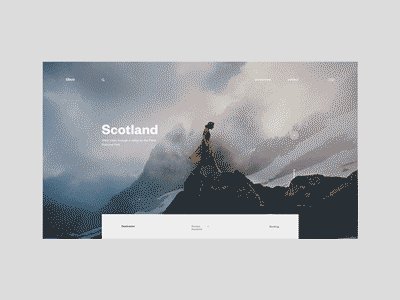
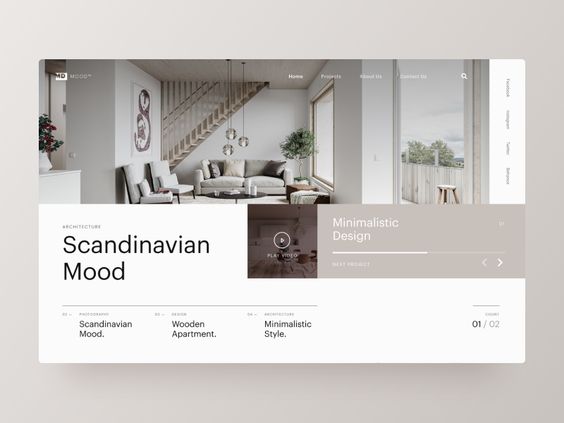
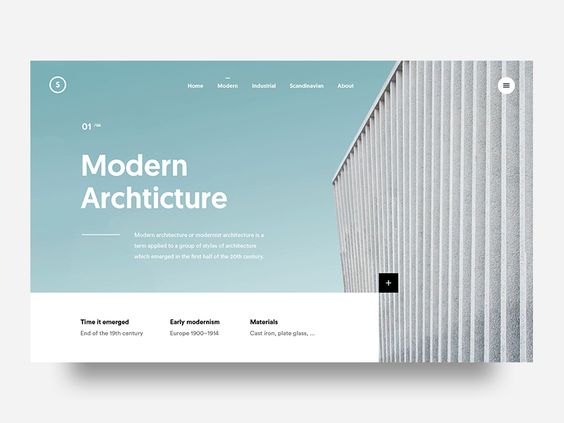
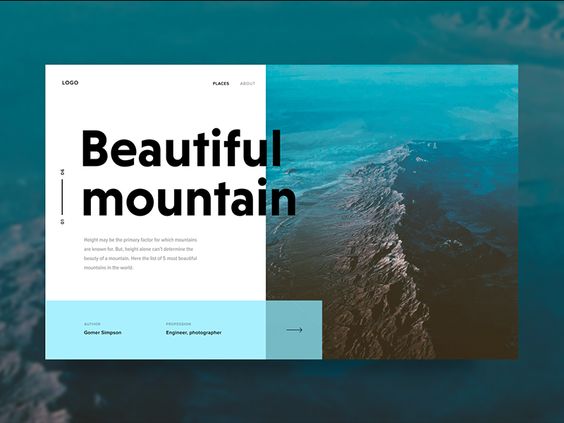
01.
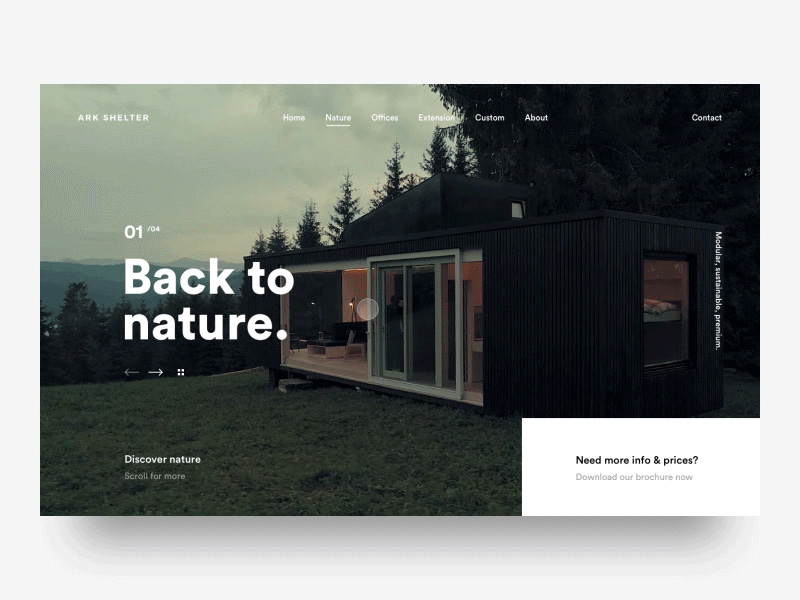
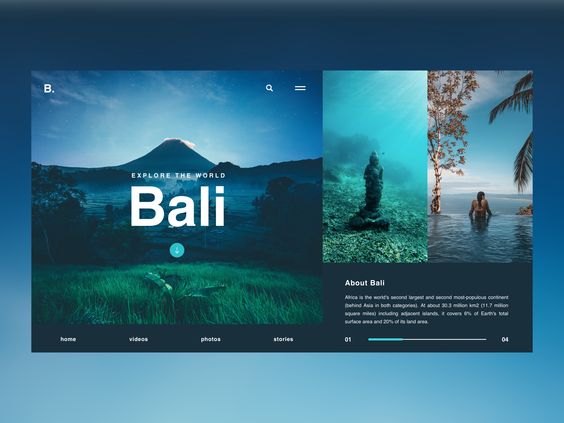
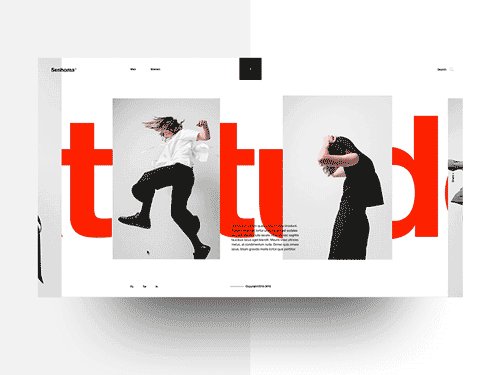
高端网站设计中,巧妙运用一个小色块的经典案例。

注意观察小色块在界面中的作用及如何进行交互设计。

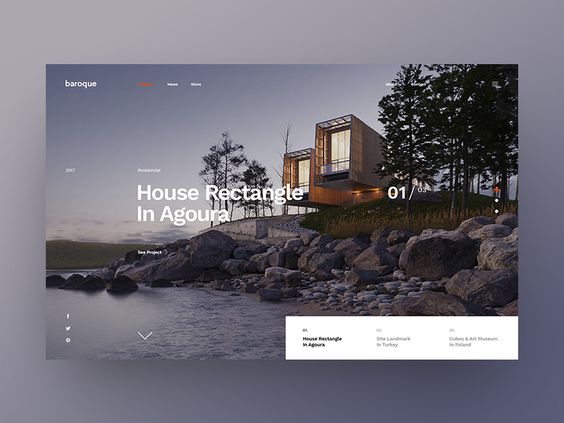
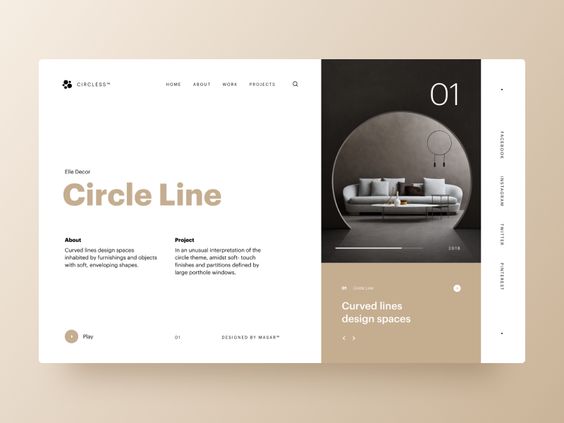
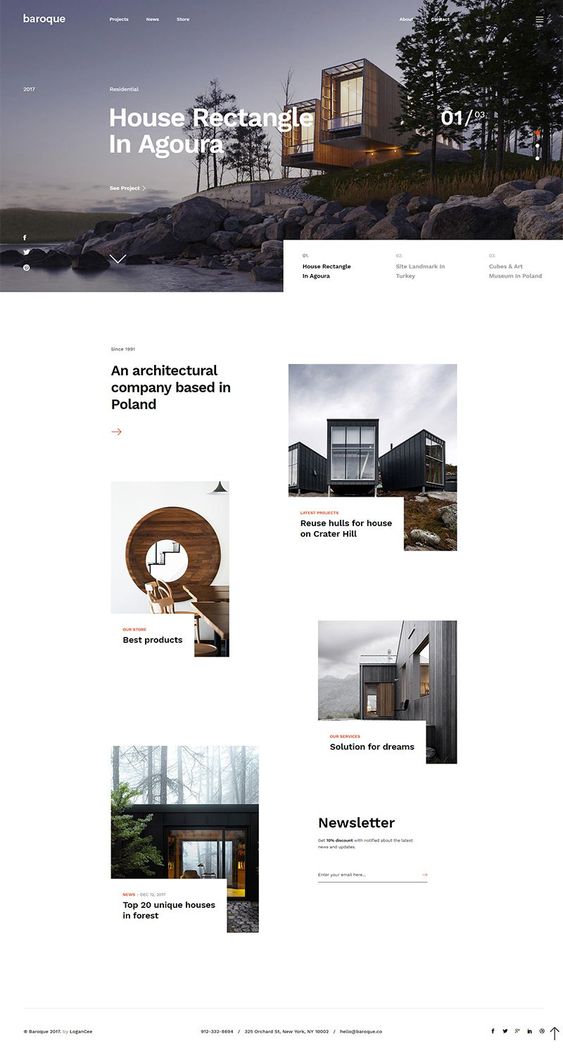
02.
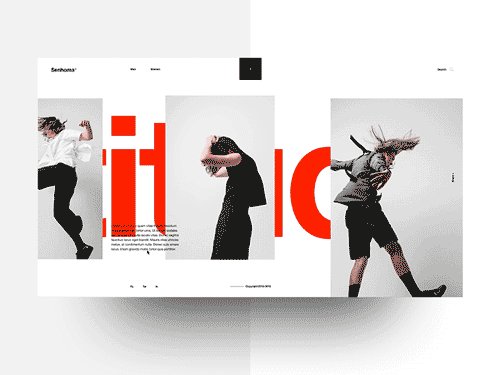
小色块的演变。这里是根据板块功能的需要,由一个小色块变成一个小色条,内置三个内容区域。

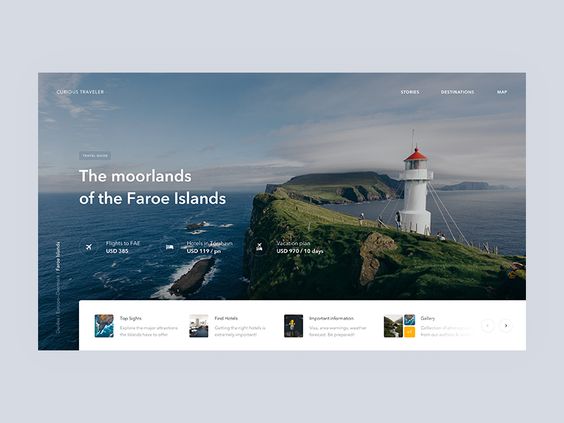
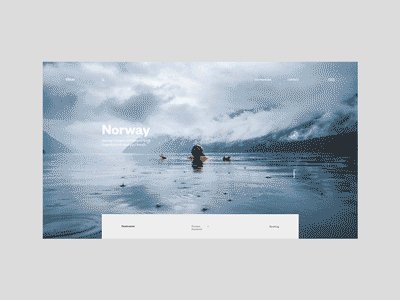
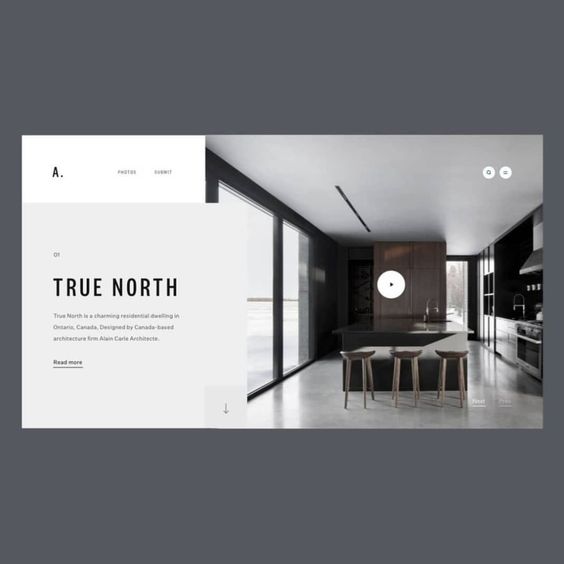
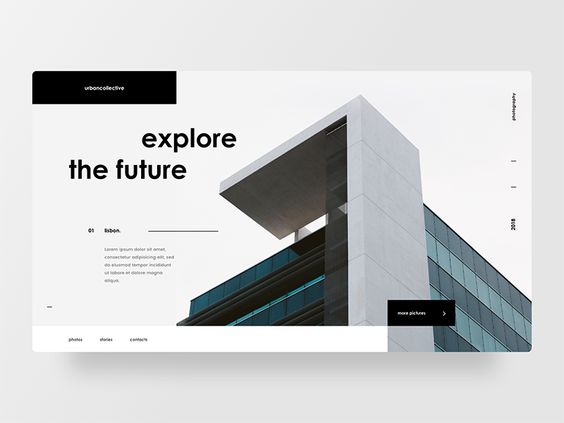
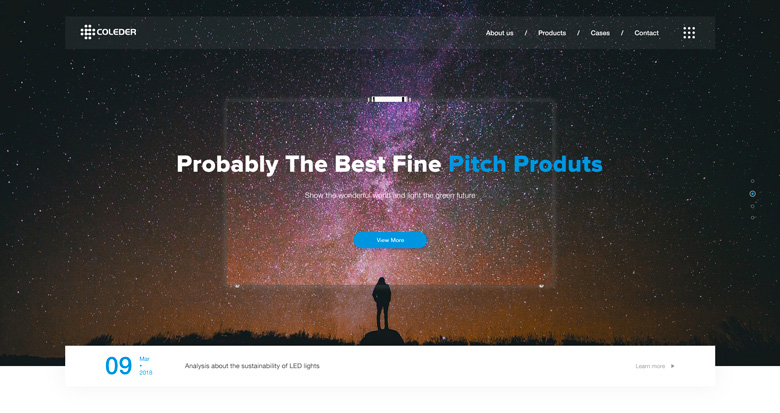
03.
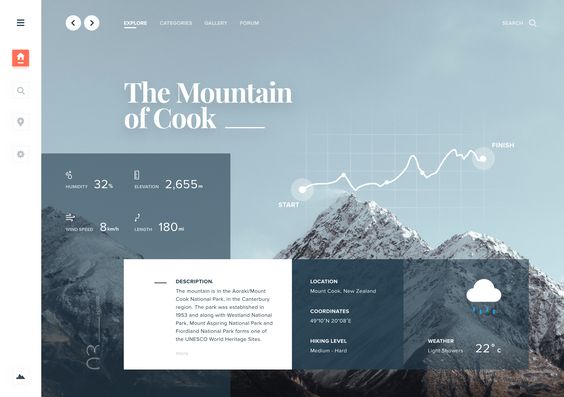
这个网站设计案例看起来高级,除了版式和网站图片,就是这个小色块组成的explore按钮和箭头icon.

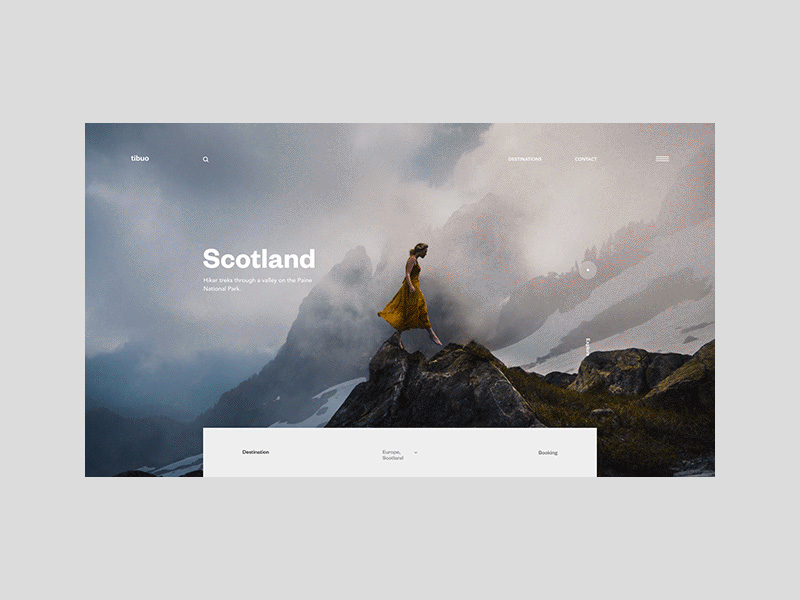
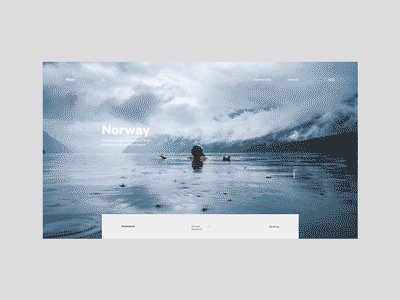
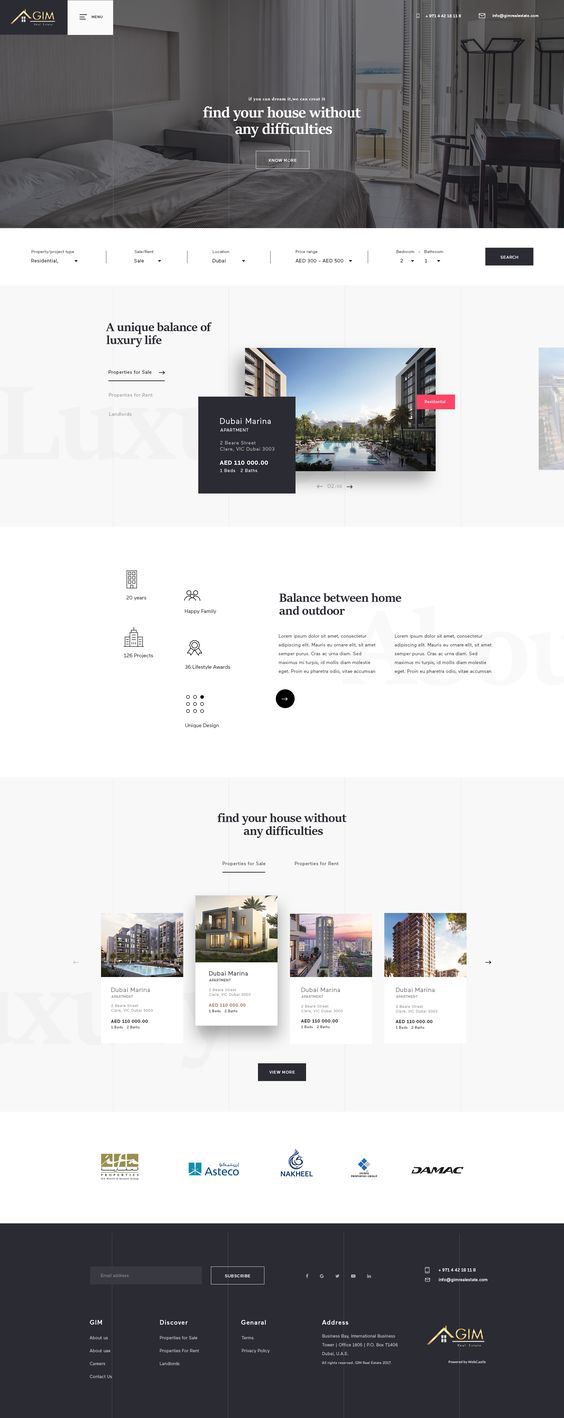
04.
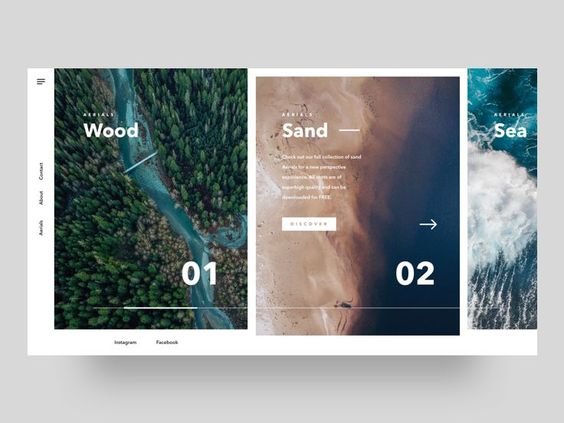
小色块数着排版,效果很别致,独特。数着的色块通常变化的方式是左右展开,形成更由张力的区域。

05.
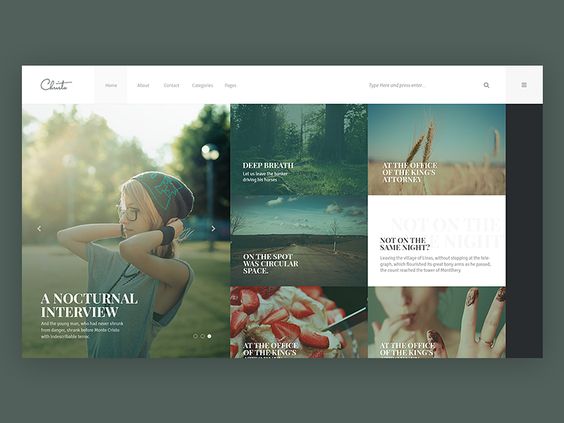
这个网站案例的色块,就不只是小色块了。而是一个小的横向的区域,除了排版了几个内容区域外,还有组件翻页的功能。

经常关注优秀网页设计趋势的同学们应该都注意到了,一个网站界面看起来是否很整洁、对齐、内容有舒适的块状感,跟除了跟我们的图像、文字、配色有关系之外,最为常见的视觉元素就是粗细的线条和面积大小的小色块。
06.
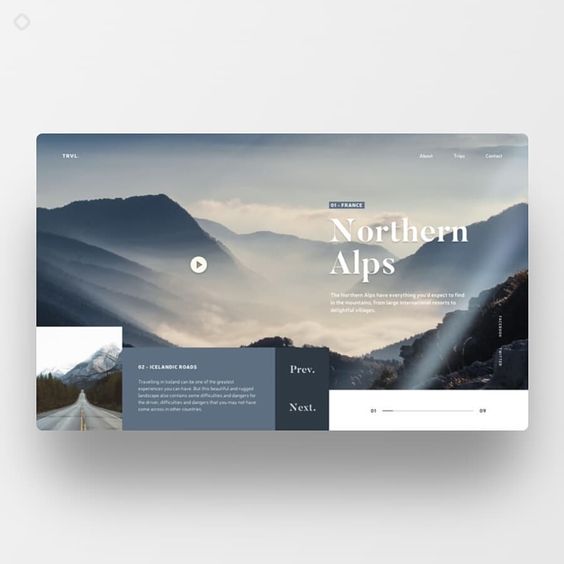
正如引言所说,只要在网站首屏有一个小色块的,基本上都会考虑用它来做大文章。

而这个网站设计案例中,小色块剧中排版,内置三个内容区域,固定浮动在屏幕底部。

07.
这个网页设计作品就跟上面提到的有更大的变化,但仍然是属于小色块的排版运用。

08.
小色块在遮罩图片方面有很特别的视觉感官。实心的与半透明的,给人感觉都不同。另外借助网页制作的颜色叠加技术、模糊特效,得到的视觉效果也是不同的。

09.
当小色块演变成巨大的块状时,可以考虑做屏幕切割的分割。

10.
同上,屏幕切割后,网站的块状感很强烈。对于网站有高品质图片、视频和文案素材的企业网站,这个设计方向是不错的。

11.
当多个小色块同时运用时,可以结合结合图形的一些特性来做增加、减去、交叉等。

12.
这个网站界面设计作品更第一个案例有些相似,但增加了其他的组件来呼应,形成更有版式感的界面。能运用好几个元素之间的呼应、对齐关系,往往能产生很微妙的设计感和高级感。

13.
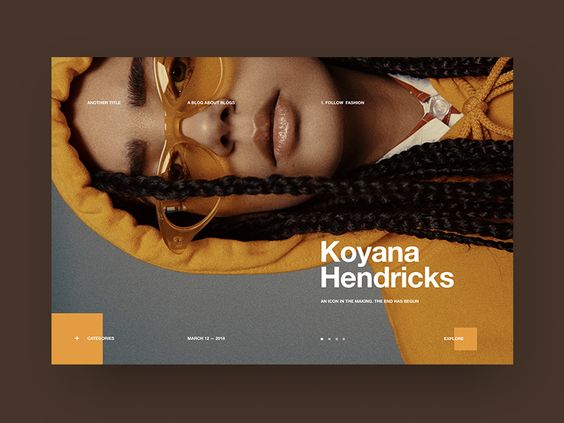
选择这个网站设计作品作为案例,完全是被这个深灰色和靓丽的橙色的色彩搭配方案给吸引住了。当然这个案例也属于小色块运用的经典案例之一。同学们可以试想一下,如果这个视频播放按钮是其他颜色,或者没有这个组件跟右下角的色块呼应,这个设计作品还有那么高级感吗?

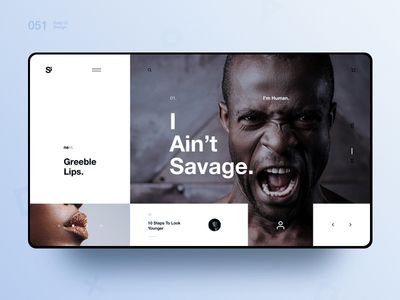
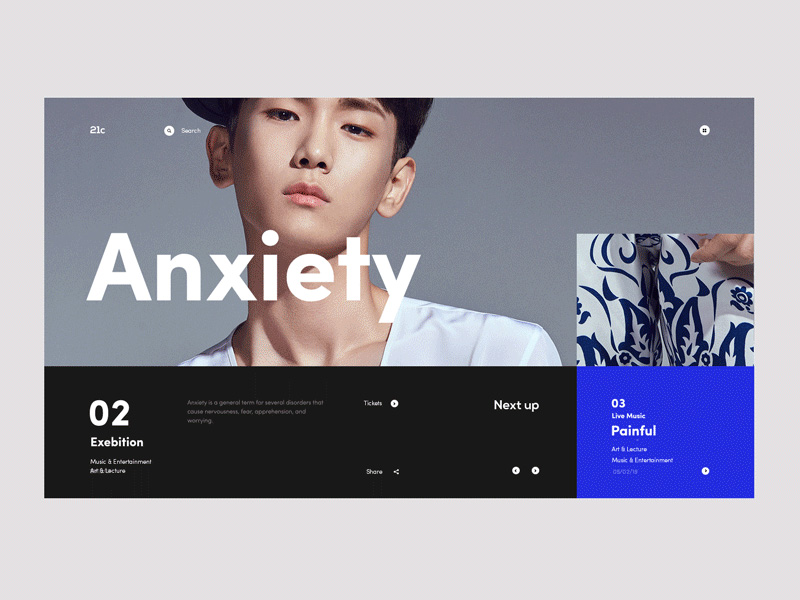
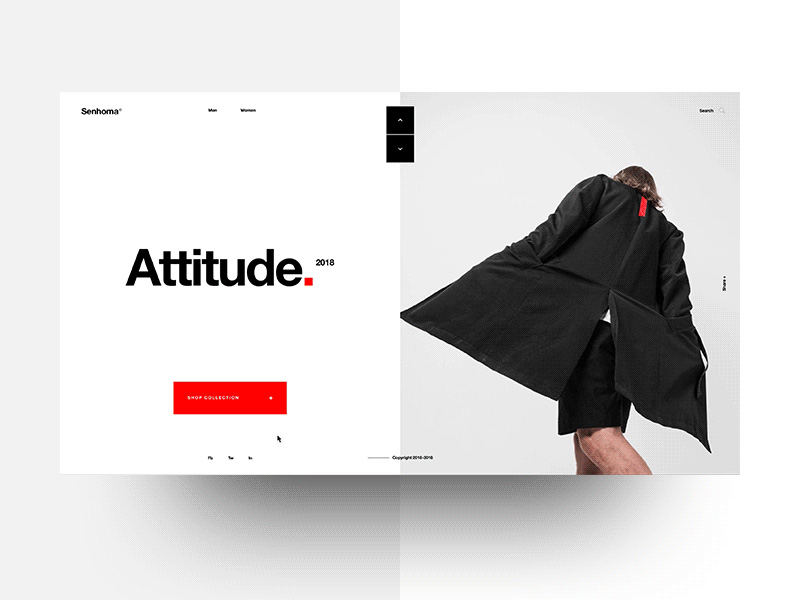
14.
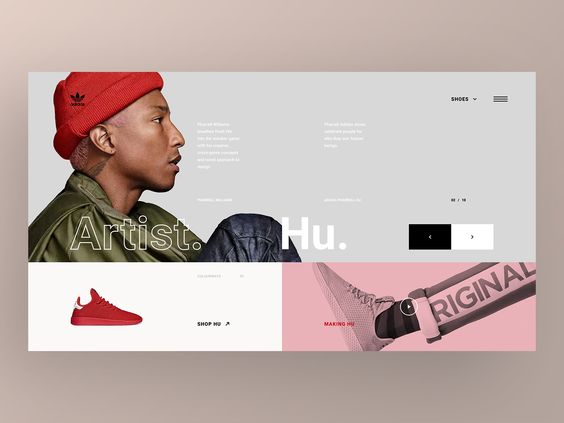
同学们请注意一下,整站给人一种高端感,很大程度上受到界面中人物形象的影响。我们在取材的时候,无比要多花点心思在选图像上。这个网站设计作品,人物居左且面向右边方向,从人物构图来看重心是居左的。那么下面的排版布局,就要注意画面的平衡感了。所以我们能看到这个设计师在右侧安置了小色块按钮和折叠菜单,这样视觉上就能实现上半部分左右平衡了。而下半部分采用平均分割屏幕,左虚又实。虚中有实——鞋子、实中有虚——半透明色块。

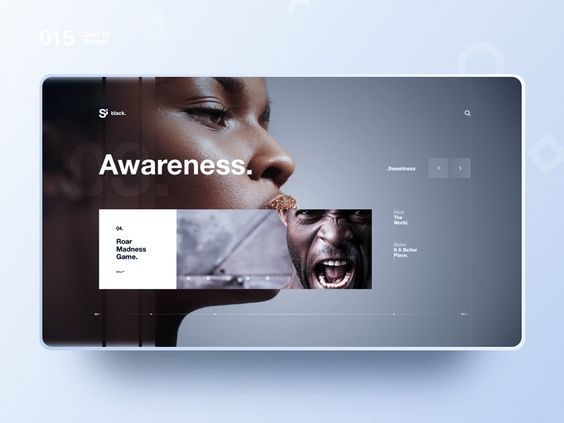
15.
这个网页设计案例的大色块采用了颜色叠加技术,并在色块左下角安置了实色的深色小色块。

16.
这个网站设计作品很有意思,人物的角度是横向的。毫无疑问,下面的色块一定隐藏这交互设计,是界面设计师和前端制作工程师发挥的地方。

17.
小色块用来做按钮是常见的方式,这个案例是用来做banner网站海报轮播的切换bar. 注意在色块结束的地方,还有一个虚的按钮做衔接。如果下面没有这个按钮,建议这个色条最好是干到底。但如果一条数着色块排版到底部,中间只是一个切换的button,又有些空洞。这就是这个设计师考虑得比较细致的地方。

18.
可以猜测得出,一个界面上如果有一张大图,且有一张小图,里面一定是隐藏这交互的。要么是这个大图的肌理,要么是下一个切换的大图的前奏。

19.
与第十八个案例异曲同工。除此之外,这个网站设计作品还采用了半透明线条和按钮作为框架的视觉元素,形成版式的对齐关系。

为什么线条和色块是排版设计中最为人们的装饰元素呢?依光龙chris.宋的理解,很大程度上是因为线条和色块可以辅助板块中的图片、文字,形成有效的对齐关系和区域划分。当然,最重要的这两个元素都具有很强的伸缩性和“孙悟空七十二变”的可塑性。
20.
banner里的产品图在Z轴上位于小色块和其他组件之上。更多关于光龙如何运用超薄线条来设计品牌网站访问《超薄线条如何在网站设计中产生影响》。

21.
logo剧中,左右分布有按钮等控件,底部也是左右平均分割版面,一虚一实。一般这个版式的网站,banner里的内容和交互效果才是关键,因为架构很复杂了,所以动效设计部分在banner海报区域发挥为宜。

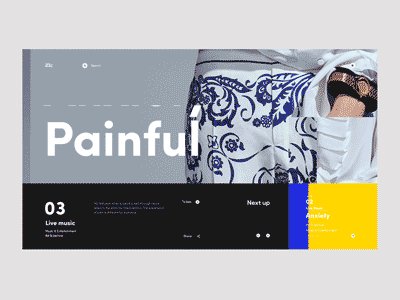
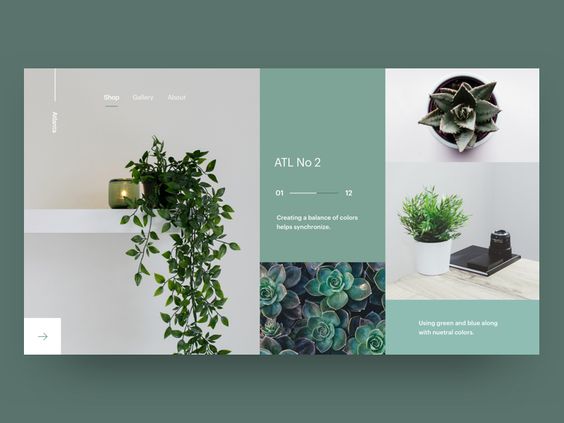
22.
小色块与小图片的结合运用。同时小图和大图有呼应关系。这是一个服装品牌网站设计案例。小图是banner大图的纹理肌理缩影。在一些企业网站设计中运用肌理纹理的很有特色。比如做石材的、瓷砖和建筑材料的、纱线原材料的、服装珠宝时尚行业的等等。


23.
小色块与小图的搭配运用。

24.
两个小色块的组合排版布局。

25.
界面中运用超过2个色块以上时,既要注意色块的色彩搭配,也要注意颜色与周边图像的融合。左下角作为按钮的小色块反而不是最两眼的,跟里面的箭头icon反白运用。可以试一下,如果是小色块底色是标准色,而箭头是白色,整体效果可能没那么好。

26.
这个网站设计作品底部的横向色条配色很不错,如果中间的海报banner切换没有放置一个切换的小图片和箭头,其实版式看起来已经很不错了。但再加上这个可预知下一个海报图的按钮,整体看起来就更加有设计感和操作的欲望。

色块的采用,无论是一个点缀色,还是一个按钮、组件,伴随着光龙网页前端制作的交互动作设计,可以进行各种有趣的伸缩、变形,产生非常有利于提升网站操作体验的视觉互动。
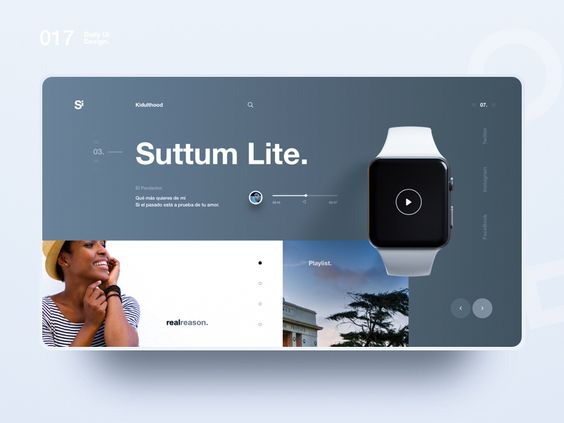
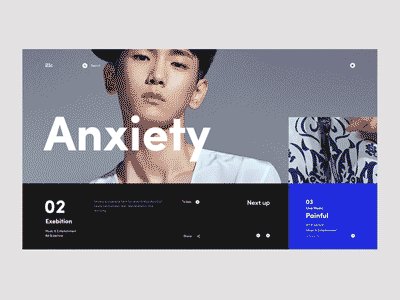
27.
这个作品跟上面介绍的最大的不同就是网站首页的首屏区域,看到了除了banner海报轮播之外的更多内容模块。除了右侧竖向navigation之外,banner下还排布了三个模块,以中间小色块——视频按钮为分割线,左右两边比例均衡,左边大小标题形成对比,右边音乐播放控件的组件位于底色上方。最后就是底部左侧还有一个音乐列表清单和右侧的翻页信息提示控件,形成了富有韵律的平衡感。

28.
喜欢这个网页作品的栅格系统分布规律。小色块与主图有很好的呼应和比例关系。

29.
这个作品是大小色块一起运用,其中大色块的面积超乎想象,并非常规的对齐分布,而是错位压在图片上方。内置一个小色块翻页按钮。近年来,企业建站案例当中,采用色块或图像错位布局打破常规的中规中矩的对齐版式比较流行。

30.
线条、色块的组合运用,是的这个建筑行业的网站设计作品看起来更为高大上。

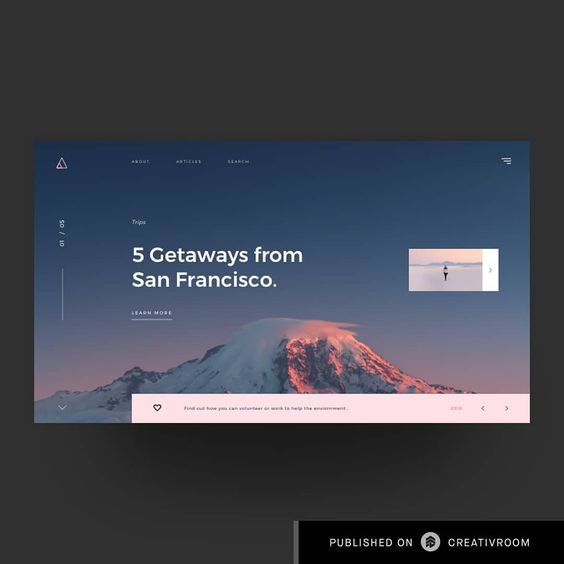
31.
位于悬崖边缘的这个黑色小色块,跟banner中的建筑造型有一定的关系。

优秀的版式设计,可以有效弥补企业建站中客户所提供文案的质量缺陷,毕竟不是每一个需要建站的客户都能提供高品质的图像、视频、文字内容的。如能与优秀的网页设计公司合作,让网页界面UI设计与前端制作效果环节来为网站建设赋能,相信一定可以通过良好沟通定制优秀的企业品牌网站。
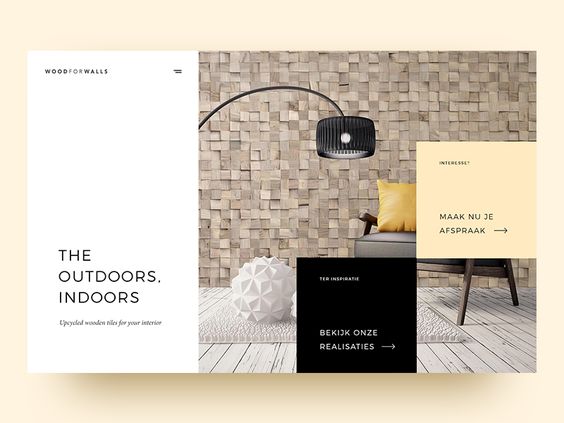
32.
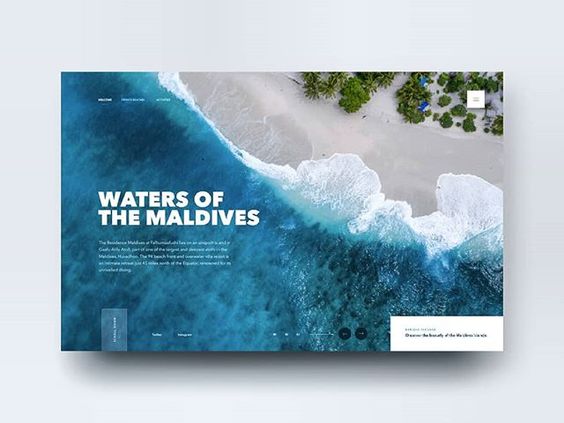
如果首屏中底部出现色条运用,通常比例上是占一半,或根据版式的需要分割相应的比例。通常在虚的区域有其他的按钮、组件来呼应,否则会显得视觉断裂。

如果是剧中的布局,则不一定需要其他组件控件来呼应。例如光龙的这个案例。色块剧中后,左右两侧可以留白,而色块区域内还可以进行各种grid的布局。

33.
这个网站的小色块结合了网站logo来排版,有味道。

34.
色彩搭配,色块组合运用是这个案例的主要特点。

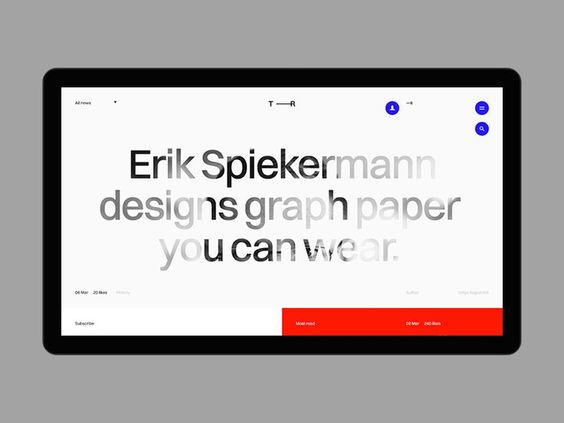
35.
这个网站设计作品有三个小色块,其中一个是召唤按钮。另外2个组成海报切换的翻页按钮。


——光龙设计。



