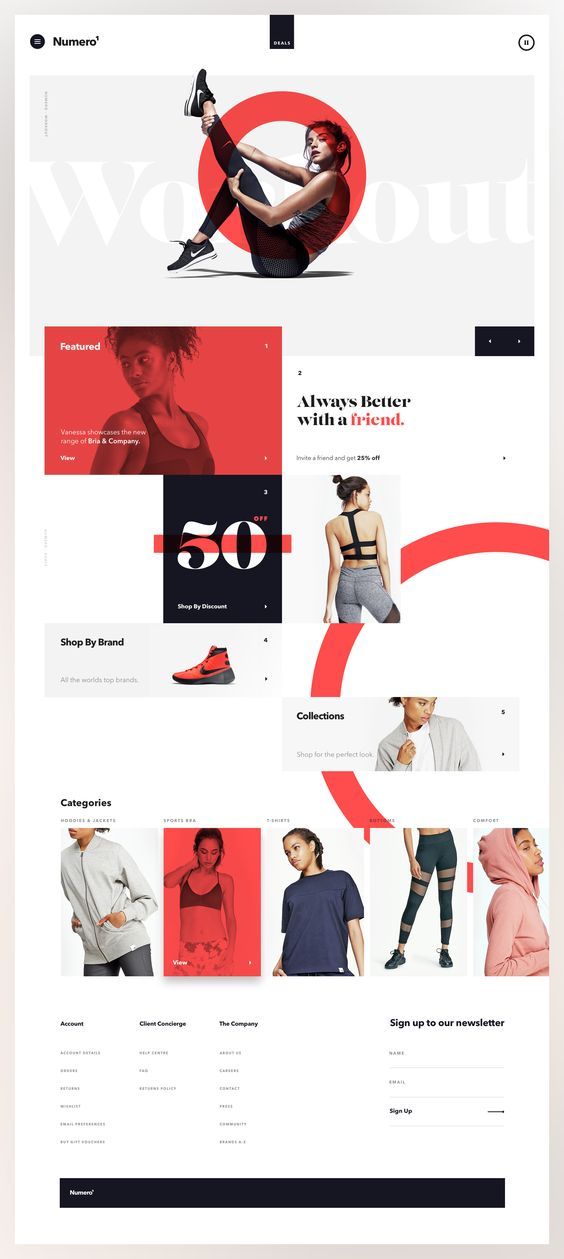
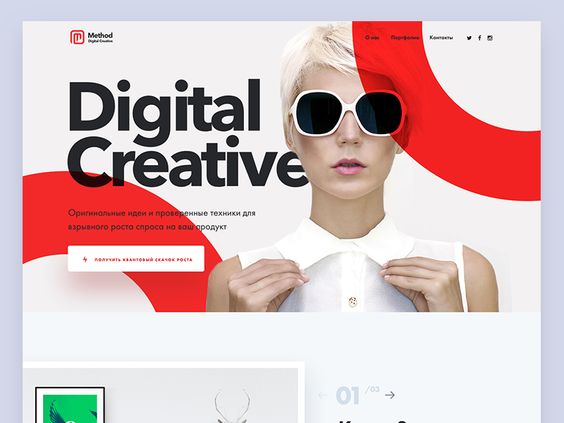
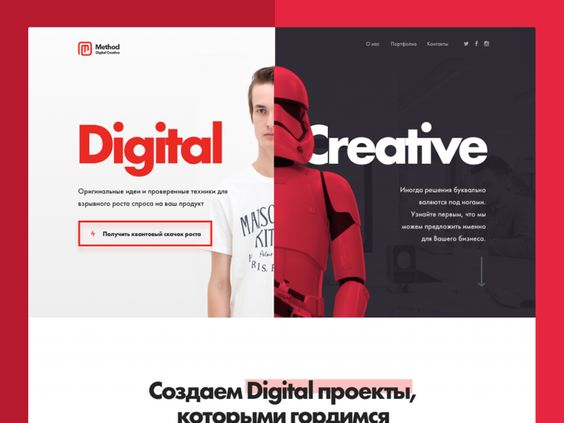
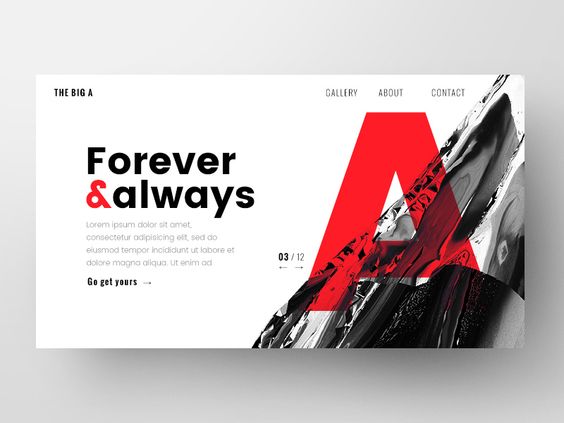
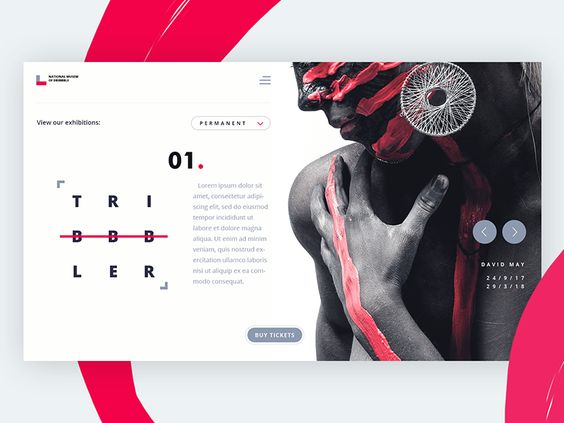
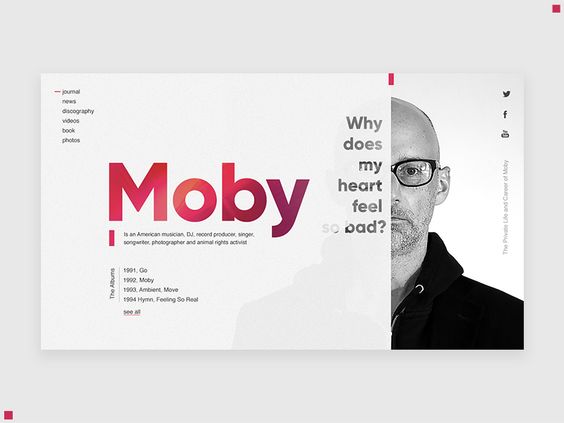
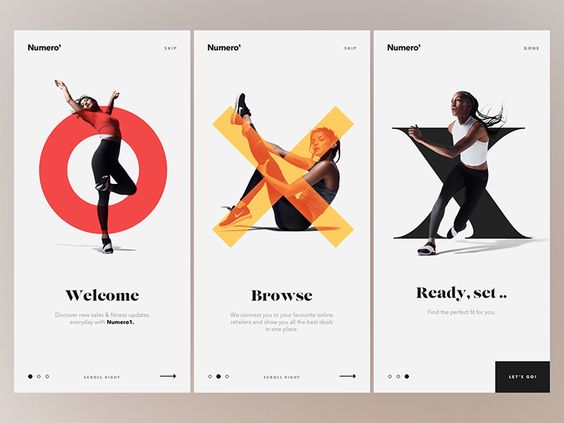
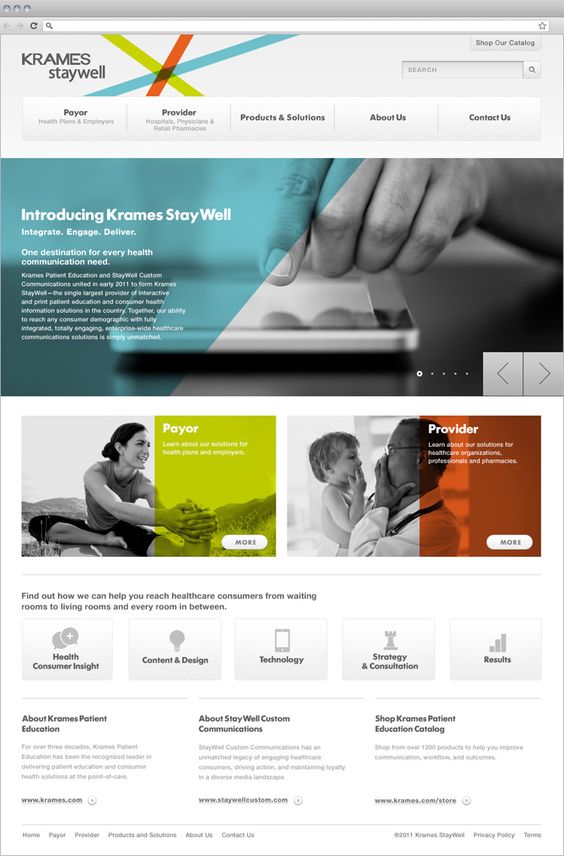
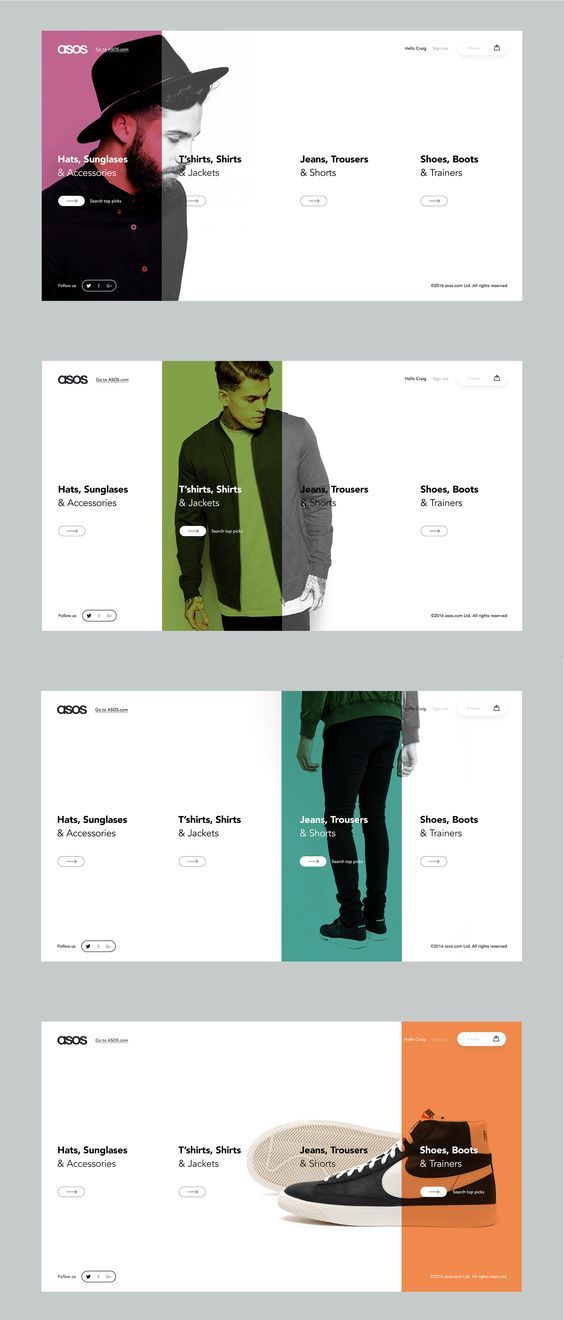
网站设计色彩叠加设计技巧,可分为局部叠加和整图叠加两种。巧妙运用色彩叠加技巧,能让网站设计作品看起来更加独一无二。

色彩叠加跟简单的平面排版有一定的差异。需要一个色块,一个背景图片或视频图像。而色块的颜色填充可以是纯色,也可以是渐变色。颜色取值需要根据品牌VI的标准色来进行延伸设计。



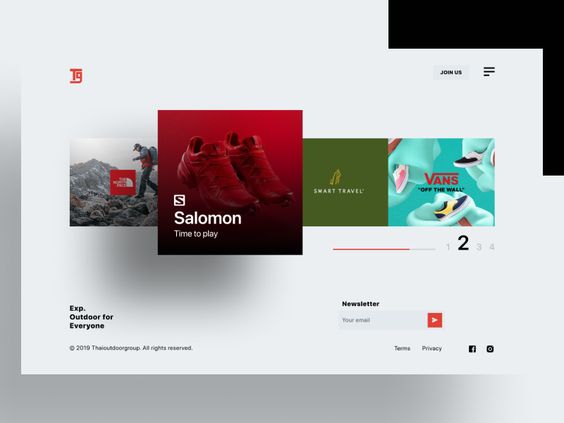
颜色叠加技巧还需要考虑周边模块的图像色彩或色块的关系。跟网页设计的色彩搭配方案又关系,并不是孤立的、纯属为了这个技巧而运用。



当我们要给界面尝试着做色彩叠加效果时,可以先定一下纯色的基调。如效果不够醒目,或过度失真,还可以继续调整色块的明暗度或渐变来调整。或者通过对背景图片或视频的对比度进行调整。




图片、视频经过色彩叠加后,通常有两个结果,可能会更自然,也可能更加失真。色彩叠加设计技巧需要根据项目的具体情况来确定是否应该采用。这个网页设计技巧并非万能的,需要避免过度使用。不过对于大多数能源、科技、艺术、设计行业的企业网站,可以作为一个新的尝试方向。



