网站设计中的排版趋势似乎比其他设计趋势发展得更快。很长一段时间以来,网站设计师都坚持使用衬线字体。但现在那感觉像是古老的历史了!
当今种类繁多的Web字体带来了更多有趣的设计可能性,字体配对和视觉主题。
我们正在研究将字体配对的八种趋势,每种趋势都有一个漂亮的例子,涵盖了广泛的字体系列和美学。
什么是字体配对?
字体配对就是将不同的字体组合在一起用于一个网站设计项目,虽然使用术语“配对”,但字体配对可以指在同一个项目中使用任意数量的字体。
一个好的字体配对,通常不超过两到三种字体,是和谐的,同时提供充足的字体风格之间的对比。字体对通常传达相似的情绪,并具有互补的形状,因此它们能引起信息的注意,但不会相互竞争。
在配对中不能使用超过一种新奇、时髦或具有挑战性的字体。这有助于确保网站设计排版的可读性和平衡性。
1、轮廓+填充

2021年印刷术的最大趋势之一可能是使用轮廓字体。它们似乎无处不在!
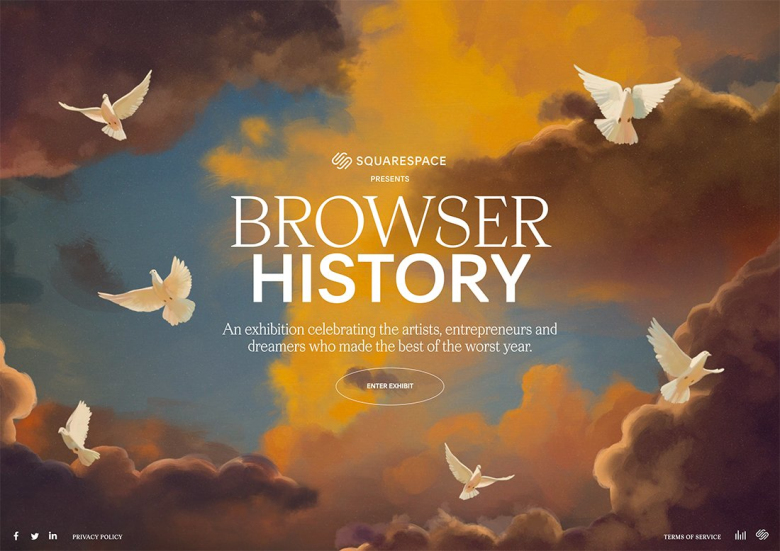
在背景图像上加上一个轮廓的透明填充的效果,比如上面的例子,可以是令人震惊和有效的。轮廓字体可能是你看到的第一个东西,但填充字确实有影响。这种样式几乎适用于任何类型的字体,但最常见的是使用无衬线字体,因为它具有可读性,易于创建可理解的轮廓。
轮廓字体的诀窍是将它与其他东西配对,以确保可读性。通常,轮廓字体与相同的字体搭配,以达到几乎阴阳的效果。
当使用这种字体组合时,将最重要的单词放在填充字体中,并为重音文本保留大纲。
请注意,轮廓字体,无论如何显著地使用,在网站设计中的视觉分量永远不会超过填充的补充字体。正因为如此,许多网站设计师在大纲字体中使用的文本几乎是填充字体的两倍(或更多),以便后一种风格的文字具有最大的影响。
关于轮廓和填充对的另一个好处是,你通常只需要一种具有两种样式的字体。它可以使配对字体变得更加容易。
2、超大衬线+无衬线对

超大字体可以很漂亮,尤其是搭配在一起的时候。趋势是使用带有衬线和无衬线的大型配对。真正让这个选项起作用的是,使用超大字体对中的一种字体的第三行小文本。
这创造了一个漂亮的排版层效果,并且允许你在这个过程中使用最少的字体。
对于衬线、无衬线字体,要记住的是,字体之间的区别本身就是一种设计技巧。使用这种技术时,尽量减少其他文本效果或技巧。
最后,考虑一下有粗细笔画的现代衬线。它为设计增加了额外的优雅和活力。
3、实验字体+中性无衬线字体

实验性的字体似乎无处不在。(这是一个我们可以真正接受的趋势。)
用一个中性的无衬线字体搭配一种实验性的字体——几乎任何一种风格。当寻找中性无衬线时,寻找中等笔画宽度和平均x高度。
避免使用超薄或浓缩的字体,因为它们会削弱实验字体的个性。如果实验选项的字母有明显的形状,比如椭圆形或圆形,那么也试着匹配无衬线字体选项的相似形状。这将有助于实验性选项的风格真正推动排版感觉和整体设计。
4、超大Sans Serif +较小的文字层

网站设计在排版时,有一个你可能不会想到去尝试的方法,那就是将超大号的sans serifs与较小的sans serifs配对来创建分层的排版风格。这一趋势开始爆发,分层类型作为一种艺术和信息元素的网站设计项目。
虽然一开始听起来有点疯狂,但它绝对是令人震惊的。
诀窍是使用简单的无衬线字体,将超大字体的字母和阅读量降到最低,其余部分的设计使用简单的美学。
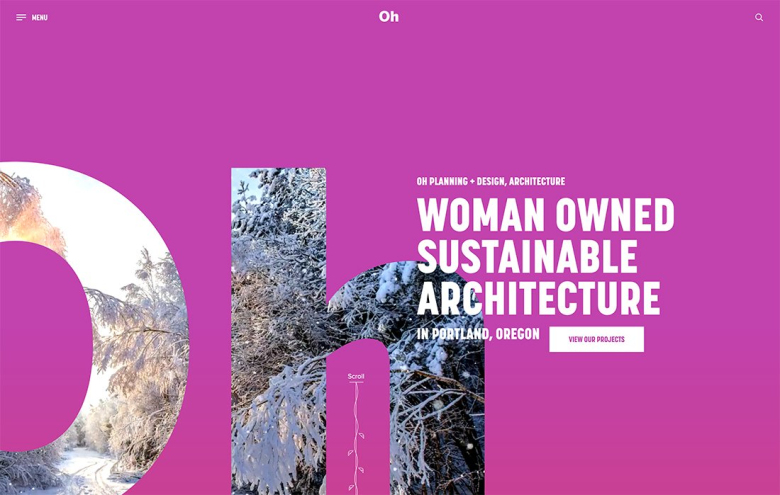
Oh(上图)用明亮的背景色、超大的名字和简单的叠加信息解释网站设计的目的,完美地做到了这一点。
5、 Sans Serif字体族

字体对实际上根本不需要配对。在同一个系列中使用多种样式可以达到这个目的。
这是一个相当受欢迎的技术,因为它使网站易于阅读,总是创造一个所有文本元素都和谐的设计。
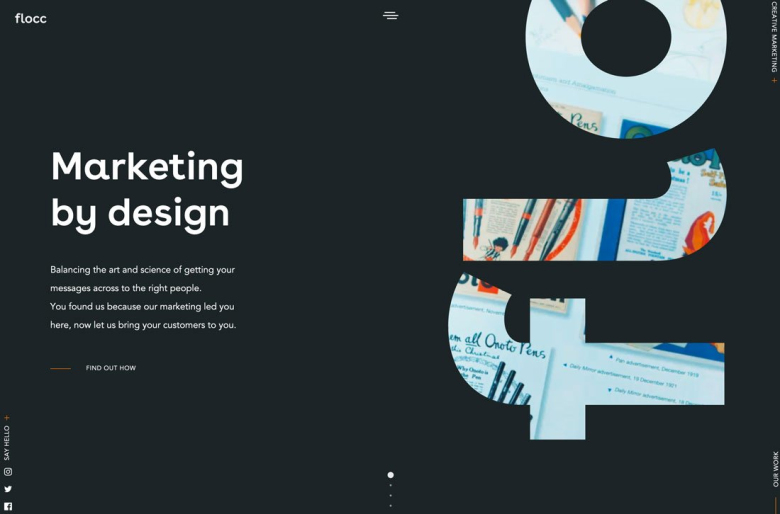
这里是如何使它工作,就像絮状(以上)。将一个字体家族中最具对比性的样式配对,在设计上有明显的区别。将一个大胆或缺乏的选项与一个常规或轻微的变化配对几乎总是一个赢家。
6、平板+简单的无衬线

Slab样式是一种让你大吃一惊的字体选项,有助于产生效果。用简单的无衬线字体搭配来缓和风格。
这是一个经典的排版设计趋势,永远不会过时,而且几乎总是有效的。
Rogue Studio巧妙地将这一组合与big than life石板作为艺术元素,并使用简单的无衬线字体来呈现所有你真正需要阅读的内容。良好的间距也有助于吸引眼球,让用户留在网站上。
7、时髦的感觉+轻柔的口音

有时,字体配对的趋势不是关于特定的字体和字体家族,而是关于一种排版风格的感觉。我们在这里看到的一个趋势是主字体与时髦、大胆的风格搭配更柔和的字体(event a script)。
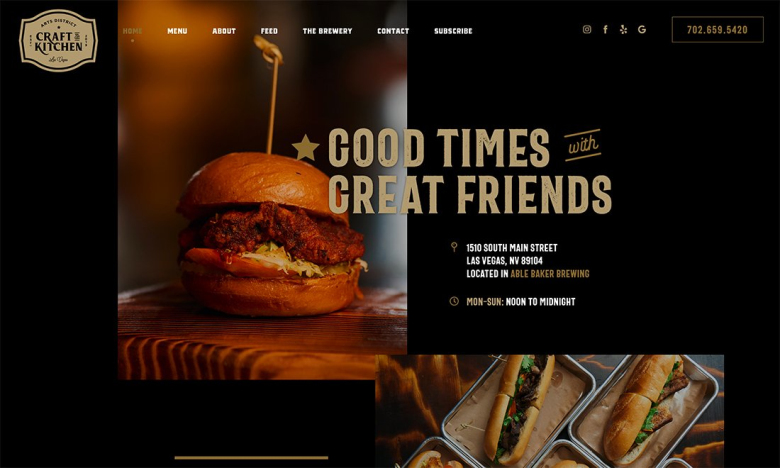
艺术区工艺厨房是这种字体配对趋势的一个很好的例子。主标题是粗体的厚衬线,带有有趣的线条和形状。这些字母有很多字符。此外,每封信都有一个粗略的风格和颜色,都有助于时髦的氛围。
搭配一个简单的脚本风格的单词“with”。“这种微小而柔和的口音将注意力吸引到排版和整体信息上。另一个奖金?软文字没有过度女性化的感觉,并与logo中的文字元素相联系。
8、Serif + Sans Serif + Script

这三种字体的基调恰到好处。用现代的衬线,简单的无衬线,和一个脚本的感觉是经典,控制,和优雅。
将三种字体组合在一起是很常见的,使它工作得很好是使用明显不同的样式。使用三种无衬线字体在视觉上可能会显得笨拙和奇怪,因为它们的样式还不够不同。
寻找一个字体三重奏,有相同的感觉,但独特的线条和设计。
最后:
配对字体会很有趣。尝试不同的组合可以为网站设计项目增加新的意义维度。
在使用字体对时,请记住一些设计的“黄金法则”:
坚持使用两到三种字体
寻找互补的风格
一律使用易读的选项



