有一种版式布局叫做色彩驱动排版布局。巴西设计大师Daniel Snows给我们分享他在排版布局方面的创意高级技巧。
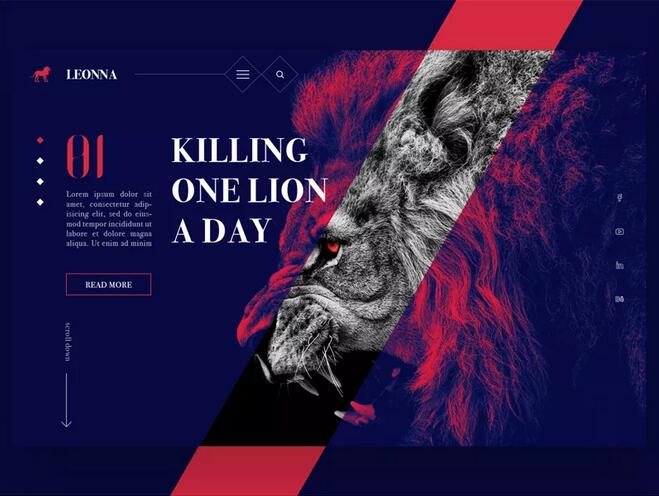
01
-
饱和度对比+倾斜切割布局

高饱和度的红色和蓝色,同饱和度最低的黑白色调,在色彩饱和度上构成清晰的对比,在倾斜切割布局之下,保持整体结构上的统一,又在视觉上制造了冲突。
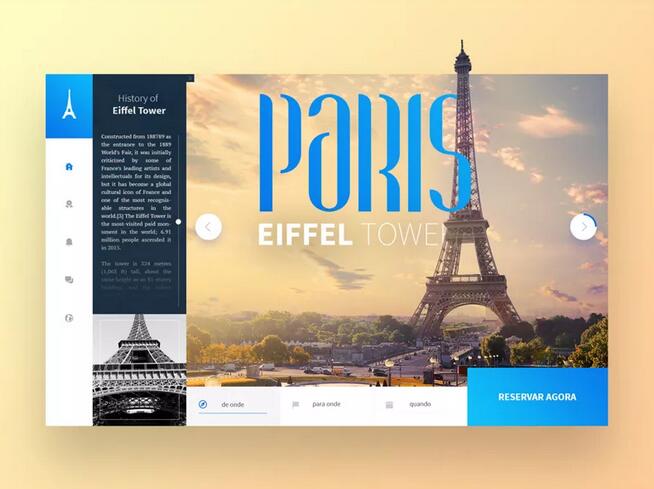
02
-
色相对比+黑白辅助色黄蓝

两色在色轮上处于相对位置,黄色为主的风景图作为背景,前景则使用对比强烈足够醒目的蓝色,让整个视觉显得颇为突出。黑白色调的图片和色块穿插其间,不仅丰富了细节,还强化了布局视觉。
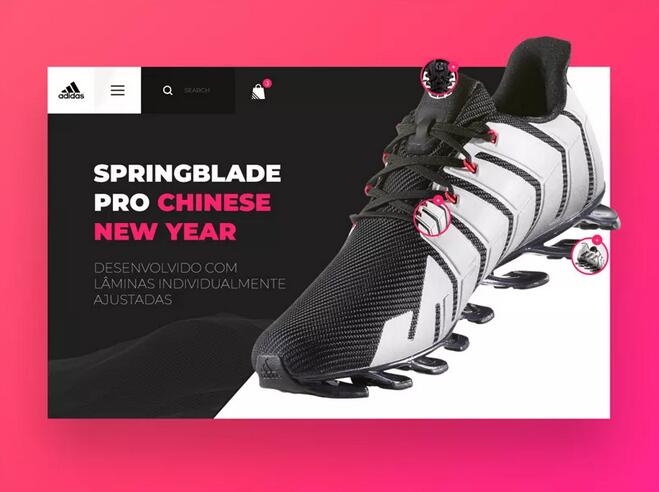
03
-
黑白对比+红色提亮

由于产品是以经典的黑白两色为主,点缀红色,页面也采用了近乎一致的色彩对比,倾斜分割的布局和鞋的方向保持一致,而最核心的产品名则借助红色成为页面中最抓人眼球的部分。
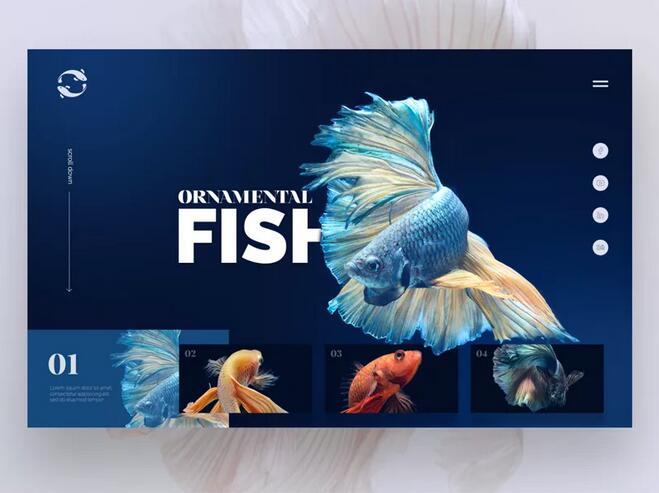
04
-
明度对比+轮播图

作为视觉重心的鱼是明度较高的蓝色,而背景则采用了明度较低的深蓝,中间穿插白色的标题文本作为说明。整个页面可以通过底部的预览图快速切换,保持简约的同时,功能性、视觉都兼顾到了。
05
-
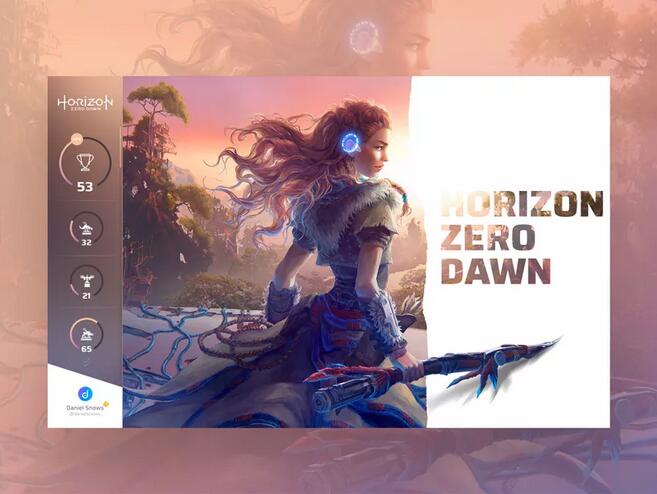
CG 插画+文字剪贴效果

色彩丰富的 CG 插画为整个页面贡献了丰富的信息量,左侧的侧边工具栏使用模糊效果来营造前景的层次,右侧则直接在前景盖上了一层白色,这都是为了创造信息量上的对比。文字剪贴效果让背景信息透出来,增加融入感。
06
-
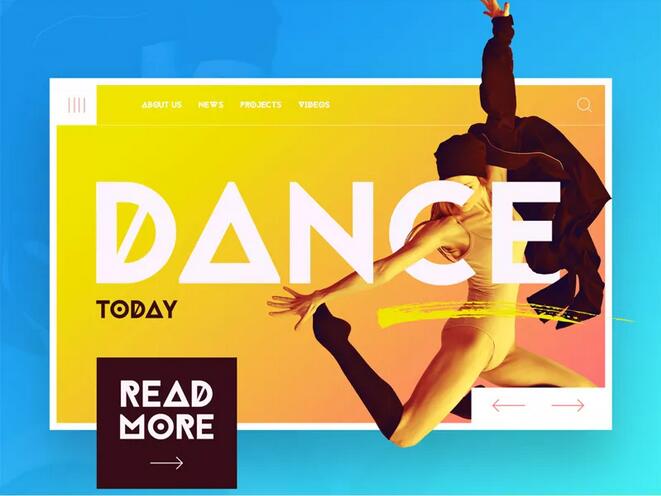
单色为主+文字穿插效果

整个页面的主色调是黄色,背景通过渐变营造微妙的过渡,前景的视觉主体也是以黄色为主。超大的白色文本标题和视觉主体穿插呈现,在平面上创造出立体感,强对比的黑色让页面显得更加丰富不单调。
07
-
经典红白+圆形背景色块

红白配色无疑是兼顾了魔声本身的品牌用色,红白搭配对比就足够强烈,加入黑色增加丰富度。大面积的红色圆形色块呼应了耳机本身的圆形结构,也在形状上和矩形元素构成对比,和而不同,保持了足够的协调。
08
-
红色为主+绿色提亮

这个案例同样使用了典型的对比色,红色和绿色,占比较小的侧边栏使用了黑色,白色标题字体纤细,是很好的点缀,提亮的绿色使得作为视觉主体的辣椒极为显眼,整个页面色彩统一,主次分明。
09
-
低饱和度对比色+文字穿插效果

图片中大面积的蓝色和底部用来强调的粉红都是饱和度相对较低的色彩,两者在视觉上同样构成了对比。全屏背景中,山丘是最抓人眼球的视觉主体,手写字体并非完全覆盖在其上,而是有部分笔触穿插隐藏在山后,层次感强。



