您将做出的最重要的早期设计决策之一是什么样的背景将承载一个项目。应该是单色、无色、使用几何形状、渐变色、木纹图案等时尚元素?一个坚实的背景设计可以帮助一个项目发光?
与背景设计风格保持同步也很重要。时尚的背景选择表明网站设计是现代的并且内容是新的。现代视觉框架甚至可以向用户发出信号,表明您正在考虑他们的需求,并充分利用这些工具来改善他们的体验。
以下是背景设计趋势和风格,有一些不错的选择可供尝试。
立体感

三维和触觉背景吸引用户,因为它们看起来和感觉像是真实的东西。用户几乎可以深入了解设计并成为他们在屏幕上看到的内容的一部分,并且具有强烈的视觉吸引力。
现代3D背景趋势不仅仅是深度的阴影和形状。它们还包括增强逼真氛围的动画和纹理。
制作3D背景作品的关键是它必须是可信的,这意味着效果复制了现实,或者它必须过于牵强以至于它显然是虚构的。那里有一条微妙的路线,需要练习才能做得非常好。
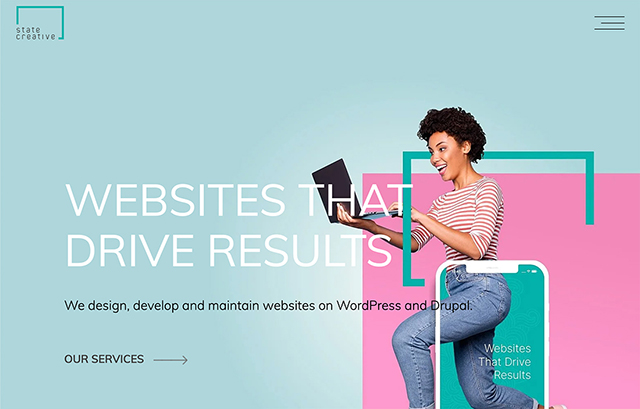
分层元素

背景和前景元素不再需要在屏幕上完全分开。将背景与设计的其他部分合并可以创造惊人的深度,有助于产生三维效果(如上所示),并帮助用户感觉自己是设计的一部分。
这种背景趋势是我们在2020年和2021年看到的趋势中融合插图和现实的图像的延伸。现在,这种趋势似乎更侧重于几何形状和带有图像层的颜色,以不那么卡通化的方式创造这种深度效果。
明亮的颜色选择可以通过阴影或其他深度构建技术带来额外的视觉趣味元素,帮助推动这些设计向前发展。
液体背景

液体背景越来越受欢迎,因为它们在视觉上非常有趣。
您可以通过以下两种方式之一找到它们:
作为其他元素背后的微妙液体图像
作为背景中的流动动画
这两个概念看起来都很整洁,即使在静止的液体背景中,它也会唤起运动的感觉。由于屏幕上的自然流动,液体动画或背景的水感通常也具有一定的镇静效果。
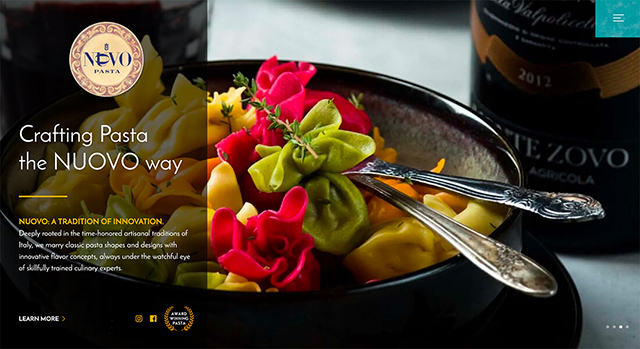
带有叠加层的照片

背景图像似乎永远不会过时,设计师们正在尝试不同的方法来增加图像的对比度,并通过叠加和效果将整个场景融合在一起。
叠加很有趣,因为有很多不同的方法可以做到这一点,从全彩屏幕到部分叠加,再到在图像顶部添加颜色和其他设计元素。
使照片叠加背景工作的真正关键是使用足够的颜色来使前景元素高度可见,而不会隐藏太多背景图像。
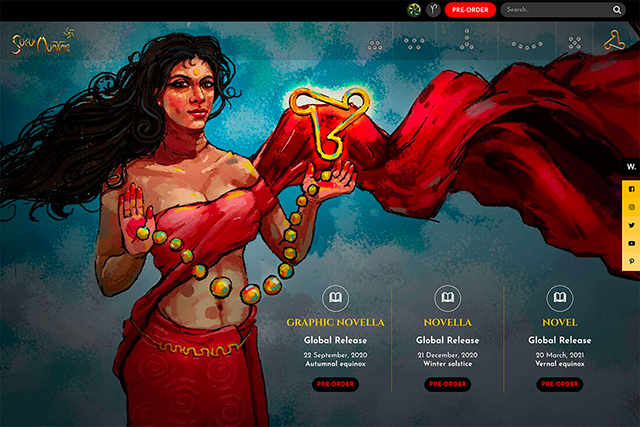
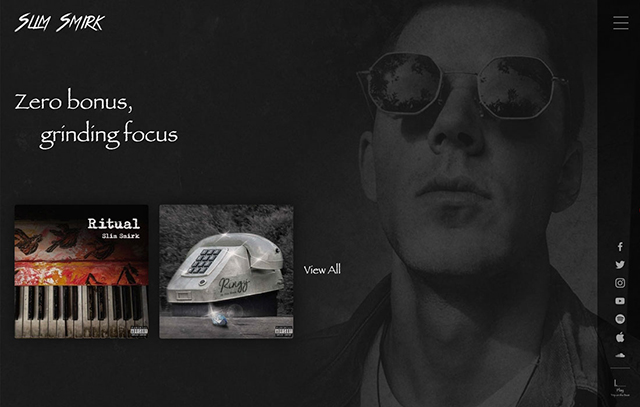
厚透明胶片

与之形成鲜明对比的是,上述趋势是在图像或视频上使用厚颜色透明度。虽然这种效果会产生很大的对比度,但它几乎会使背景图像不可读。
这就是设计师试图通过这种外观实现的目标。它在艺术品不强烈的情况下效果最佳,主要用于提供额外的纹理,使背景不仅仅是纯色块。
注意在厚透明度后面使用的图像或视频。它们不应该太有趣以至于人们试图理解它们。这些图像应该轻松淡入背景。
水彩画

水彩背景是网站设计中插图和场景的新形式。这种趋势包括任何有一点手绘纹理的东西。
水彩画的优点——也可能是它们受欢迎的原因——是这种风格具有一定的柔和度,而一些较粗糙的背景选择则缺乏这种柔和感。水彩画还具有真实的感觉,可以传达您将要探索的内容的独特性。
最后,水彩风格散发出一点奇思妙想。这个概念似乎是一种设计感觉,现在更多的项目正在尝试复制。
全屏视频

几年来,视频一直是首选的背景设计元素,但随着这种趋势,它在某种程度上被重新改造:全屏背景视频。
响应式形状允许设计师缩放视频以填充登陆屏幕。与上面的示例一样,这种趋势侧重于具有最少效果和周围元素的视频。
近乎电影般的体验吸引了用户,并且可以与正确的视频剪辑高度互动。要充分利用这种背景设计趋势,请寻找具有大量动作和动作的视频。
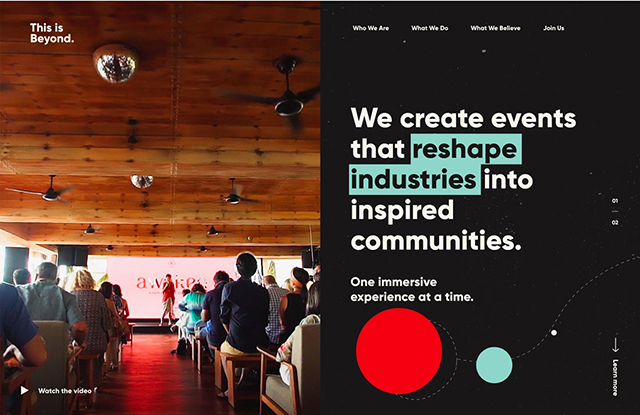
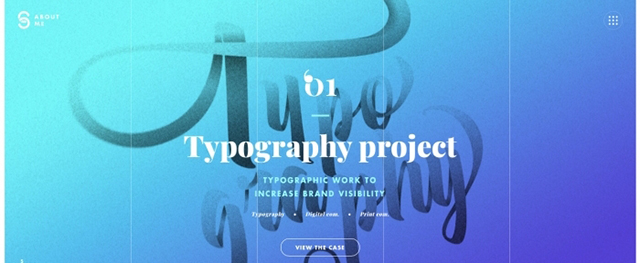
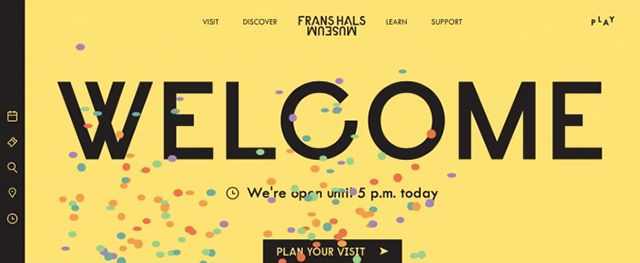
背景中的文字

您可能不会将文本视为背景元素,但可以。
带有大字的强大字体可以承载背景,周围有图像元素,甚至侵占空间。
这可能是最棘手的背景趋势之一,因为您需要在字体、图像和响应能力之间保持平衡,同时保持可读性。
微妙的纹理

背景中的细微纹理可以为项目增加深度和维度。
有各种各样的纹理图案可供尝试,但主要趋势似乎是纯色上的斑点(最常见的是白色)。
这种纹理风格为背景提供了粗糙的元素,并增加了设计没有过度抛光的感觉。这种趋势最好的部分可能是它几乎适用于任何东西,你甚至可以将它与其他背景趋势合作。(上面的例子使用了视频和纹理。)
悬停动画

谁说背景图像必须是静态的?
完美放置的悬停动作为原本静态的背景添加了适量的移动。这种技术适用于照片、插图,甚至图案或纹理。
诀窍在于它为用户体验增添了意想不到的愉悦元素。在悬停动作出现之前,用户甚至都不知道它的存在。
为了充分利用这种背景趋势,请创建一些微妙的动作。在上面的示例中,图像在激活时有一点反弹。
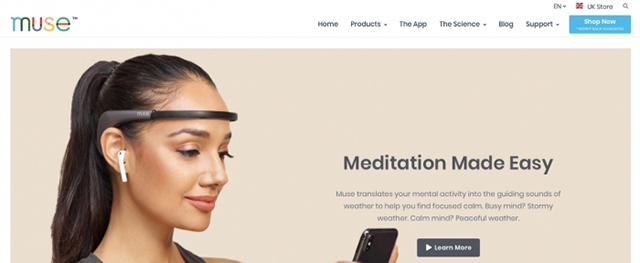
纯色

平面设计中从未真正消失的部分之一是风格的颜色。这些颜色作为背景颜色重新出现。
不仅是在背景中使用更大胆的色调,而且是平淡地使用它们的风格。没有渐变,没有变化,只有单一色调的纯色背景。
这些背景通常在顶部有逼真的图层,有时在它们后面有边框或其他背景以创建深度。(您可以从上面的示例中看到这种完整的效果,米色背景周围有白色边缘,顶部有图像。)
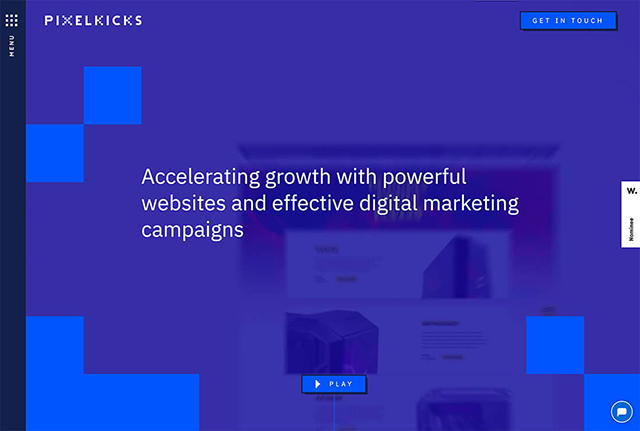
几何形状

圆形、多边形和其他几何元素是2021年背景设计的重要组成部分。
这些形状可以让人想起童年,或者只是以前流行的所有平面单色背景的有趣替代品。对于几何学的现代风格,坚持单调的调色板并使用具有大量对比度的元素来充分利用背景。
这些背景样式可能有些浮华,例如上面的示例,或者包括带有微妙几何底色的柔和调色板。
渐变

如果你和我一样,那么你就是那些真正热爱渐变的设计师之一。(我无法得到足够的它们。)
这种趋势非常灵活,只有颜色的背景渐变,覆盖图像或视频的背景渐变,甚至是改变颜色或似乎漂浮在设计中的动画背景渐变。
有这么多选择,几乎可以肯定,您可以找到适合您的调色板和设计方案的可行解决方案。
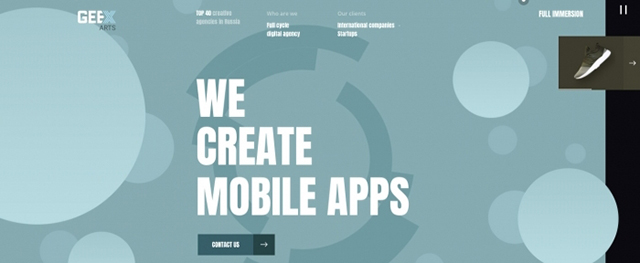
气泡和斑点

虽然气泡和斑点可能类似于几何形状,但它们通常不同,因为其中许多元素包含一些运动并且形状相当不完美。
这种趋势往往以两种方式作为背景元素起作用:
作为具有气泡或斑点状元素的实际背景,这些元素仅用于视觉兴趣或为整体设计添加一点颜色。
作为“前景”背景元素,例如上面的示例。气泡和斑点通常是移动的形状,它们在设计中漂浮以创建更有层次的效果,但它们是“背景元素”,因为它们除了帮助吸引用户注意力之外没有任何功能性作用。
白色和灰色

浅色(白色和灰色)背景是一种持续流行的趋势。这些背景大多源于极简主义趋势,对用户来说简单易用。它们为屏幕上的其他元素提供了充足的空间和对比度。
大多数白色和灰色背景都有一些纹理元素,例如浅色渐变,使用阴影与前景元素创建分离,或某种整体图案或纹理。
结论
用新的背景改变旧的设计。像改变设计画布的外观这样简单的事情可以刷新项目。
寻找带有一丝时尚气息的东西,为您的设计增添更现代的气息。



